Roberto RizzoによるPixabayからの画像
画像ファイルの一部を切り取りたい場面は多々あります。
切り取りたい形によってベストなオプションが変わります。
当記事では、以下3つのソフトを紹介します。

切り取ると、何でもできちゃう♪。
今回のデモで、こちらの2つのイラストを利用させていただきます。かわいすぎます♪。


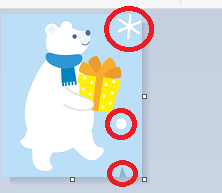
イラストボックスより冬の動物フレーム1(クリエイター: 川竜 ストックイラストレーター さん )
イラストボックスよりクリスマス(クリエイター:§Morpho§ さん )

ありがとうございます。
四角 ~ [Windows]のペイントで画像の切り取り

「四角」はペイントが1番!
1.切り取りたい部分がある画像ファイルを保存しているフォルダを開きます。
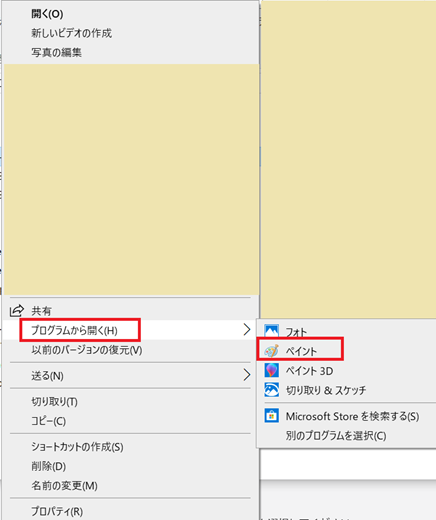
切り取りたい部分がある画像ファイル名を右クリックします。すると以下のようになが~いメニューが表示されますね。

2.[プログラムを開く]から[ペイント]をクリック。
画像ファイルが[ペイント]ソフトで開かれます。
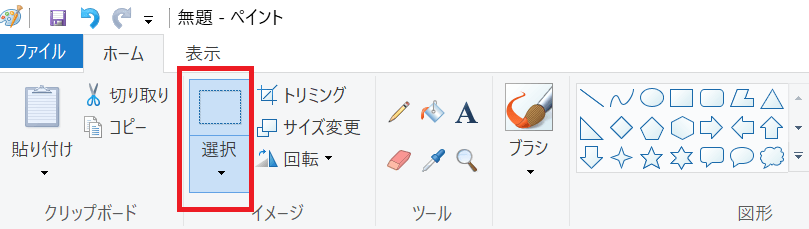
3.[ホーム]タブにある[選択]をクリック。

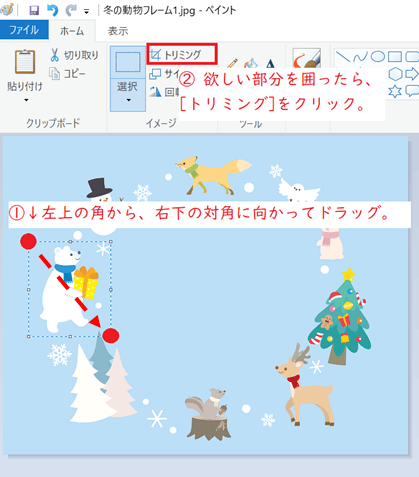
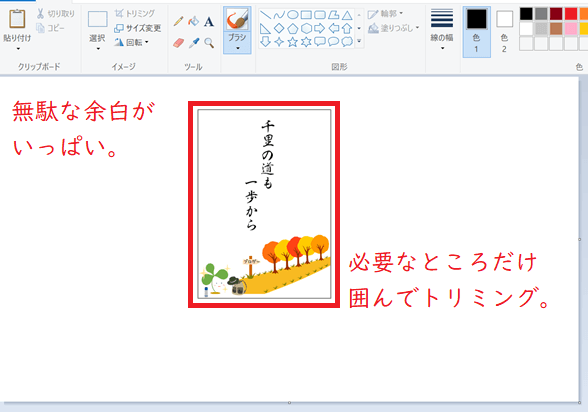
4.欲しい部分をドラッグで選択します。以下の様に点線の四角で囲まれます。

5.[ホーム]タブの[トリミング]をクリック。こうなります。

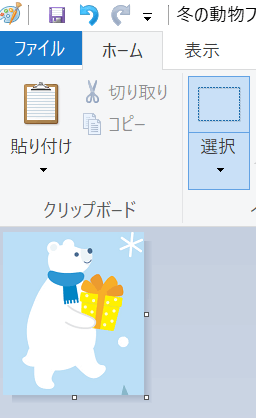
他の部分はすべて切り取られて無くなりました。
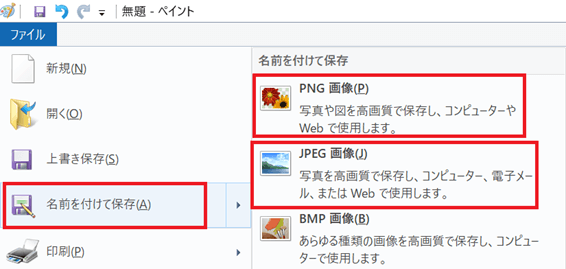
6.OKだったら、[ファイル]メニューから[名前をつけて保存]へ。
イラストはPNG、写真がメインならJPEGがおススメです。お好みの場所に保存します。

四角に切り取る使用例
空白を除きたい場合も便利です。
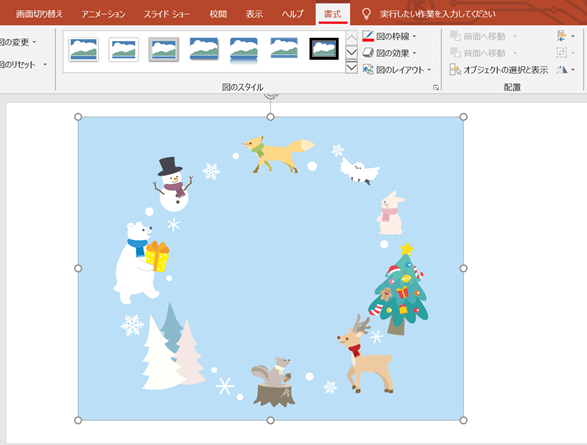
例えば、パワーポイントのスライドを画像ファイルとして保存すると、こうなります。

「パワーポイントスライドの大きさ」になっているからです。
先ほどと同じく。
- [選択]をクリック。
- 必要なところを囲む。
- [トリミング]をクリック。
- 名前をつけて保存、です。
丸 ~ バナー工房で画像の切り取り

パワーポイントでも丸型にできるのですが、バナー工房のが使いやすく感じました。
まずは、バナー工房の以下のページにアクセスします。
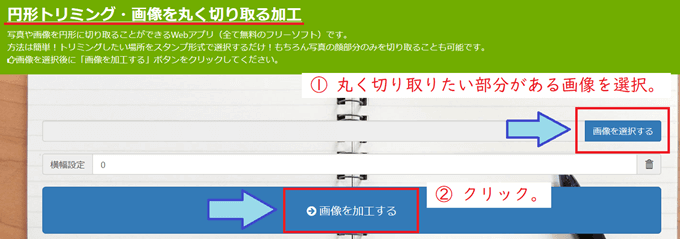
0.黄緑のバナーの所に、[円形トリミング・画像を丸く切り取る加工]とあることを確認。(上のリンクからいくとそうなるはずです。)
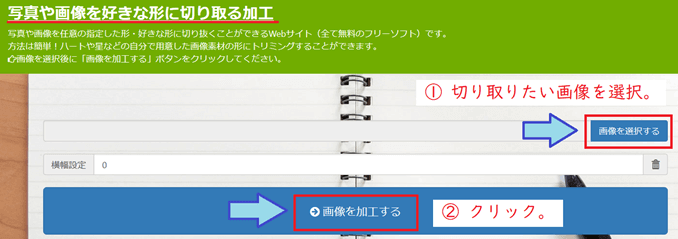
1.[画像を選択する]をクリックして画像を選びます。そして、[画像を加工する]をクリック。

2.画像が取り込まれます(サイズや容量によっては、少し時間がかかることがあります)。
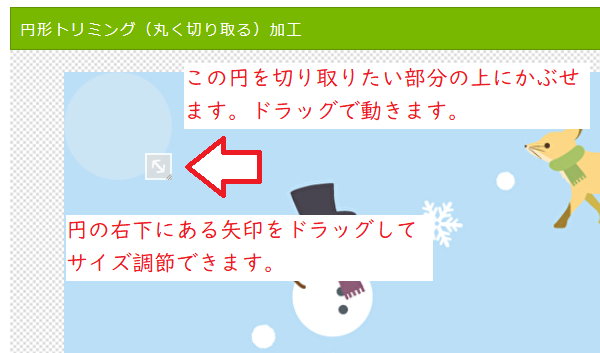
画像の一番左上に、うっすらと丸い円があります。画像の色によっては見にくいと思いますが、あります。

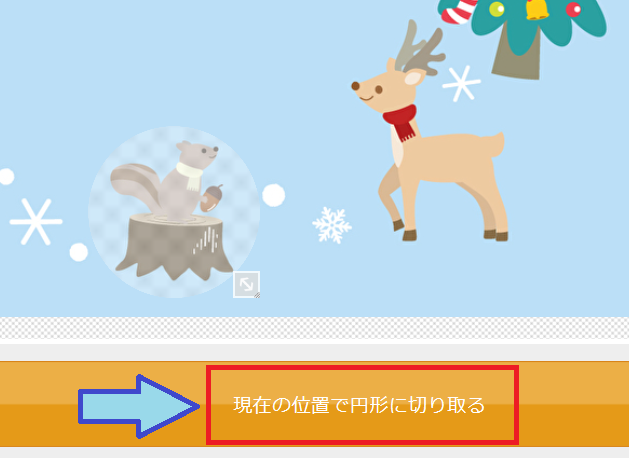
この円をドラッグで移動させて、切り取りたい部分にかぶせます。
この円のサイズは、右下にある矢印をドラッグして大きくしたり小さくしたりできます。
3.円のサイズと位置が定まったら、[現在の位置で円形に切り取る]ボタンを押します。

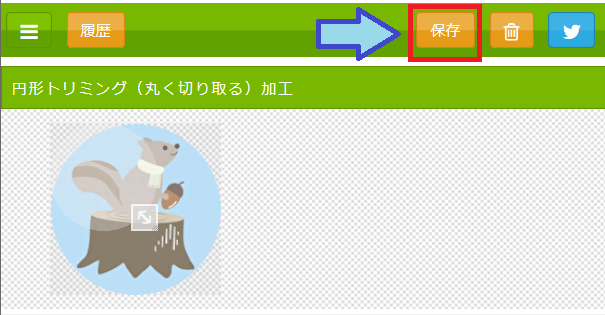
4.OKだったら、[保存]ボタンを押して、お好きな場所に保存します。

好きな形 ~ バナー工房で画像の切り取り

これが、感動でして・・・。どんな形にも切り取ってくれます!
どういうことかというと。
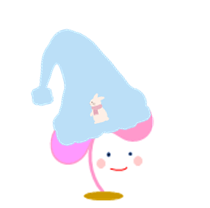
例えば、以下のような帽子があるとします。サンタ帽です。

この「形」だけ欲しいこともあるかと思います。
この形で、真っ黒のシルエットにしたい、とか。
小人用に、柄を変えたい、とか。
素材違いや、色違いのアイテムを複数作りたいとか。
そんなときに、バナー工房の「好きな形に切り取る」機能を使うとできます!
使用例です。


サンタ帽が、ワンポイントでウサギがついている帽子になりました♪。
「反転機能」もあるので、対象物の向きも変えられます。
上の例では使わなかったのですが、「傾き」も変えられます。
まずは、バナー工房の以下のページにアクセスします。
0.黄緑のバナーの所に、[写真や画像を好きな形に切り取る加工]とあることを確認。(上のリンクからいくとそうなるはずです。)
1.[画像を選択する]をクリックして切り取りたい画像を選びます。(「形」ではなくて、「台紙」にする画像です。)必要であれば[横幅設定]をします。そして、[画像を加工する]をクリック。

2.画像が取り込まれます。(サイズや容量によっては、少し時間がかかることがあります)。
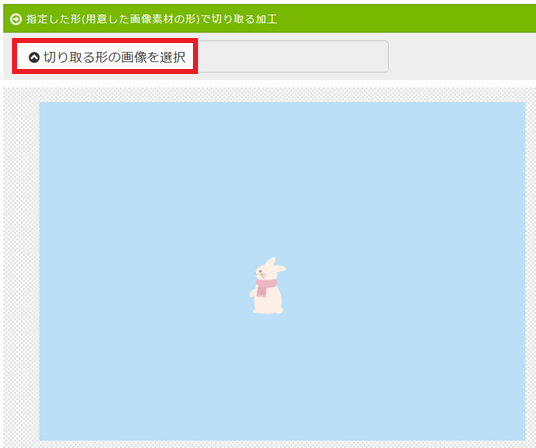
[切り取る形の画像を選択]をクリックして、「形」の画像を選択します。

ウサギマークの帽子にしたかったので、事前にウサギだけ選んで上のような画像に編集しました。
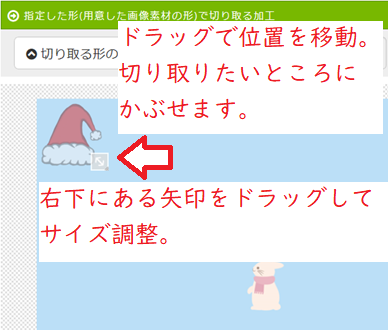
3.「形」の画像が左上に出てきます。

この形をドラッグで移動させて、切り取りたい部分にかぶせます。
この形のサイズは、右下にある矢印をドラッグして大きくしたり小さくしたりできます。
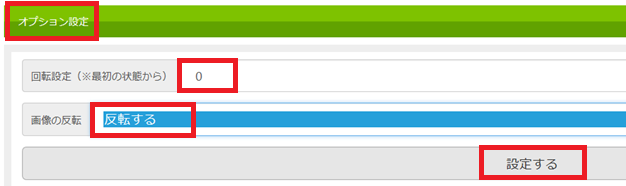
3-A.もし、「傾き」をつけたかったり、「反転」させたい場合は、少しスクロールすると、[オプション設定]があります。
お好みで設定して、[設定する]ボタンを押すと、プレビューに反映されます。

私は、今回[反転する]を使用しました。向きを変えたかったからです。
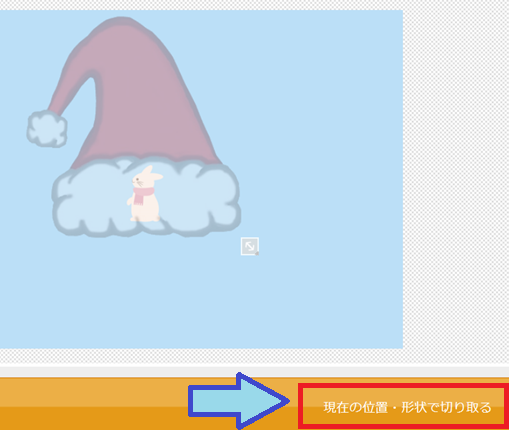
4.形のサイズと位置が定まったら、[現在の位置・形状で切り取る]ボタンを押します。

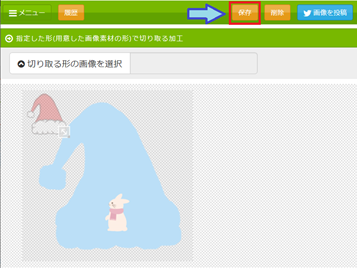
5.OKだったら、[保存]ボタンを押して、お好きな場所に保存します。

補足 ~ パワーポイントで合成

更に、もう一つアレンジ案。
私は今回「ウサギマーク」を入れました。やってみて思ったのですが。
「ワンポイント」や「帽子の柄」をつけるなら、帽子は「無地」にしておくほうが便利だなと気が付きました。
あとで、パワーポイントや合成ソフトで、色んなアイテムを追加するのが簡単になります。
例として、帽子のポンポンと縁取りのフワフワをパワーポイントの「吹き出し」を使って追加してみました。(吹き出しの「・・・」の部分はペイントで消しました。)

ワンポイントは、ハートなり、イニシャルなり、なんなり付け足せます。もちろん、先ほどのうさちゃんでも。

いろんな素材の画像(Karen ArnoldによるPixabayからの画像)をダウンロードして、何種類か帽子を作ってみました。
一年中あの帽子ではね!

文字の形 ~ バナー工房の「好きな形に切り取る」機能の使用例
以下のように、「透過」の素材を用意します。

台紙画像にクローバーの葉っぱ(damesophieによるPixabayからの画像)を使って、文字の形に切り取った例:

さわやかです♪。「海」と「桜」も試しましたが、イメージ通りにするのはけっこう難しかったです。画像に「白っぽさ」があると、背景をつけないと分かりづらくなるみたいです。
ロゴのフォントを更に太いのにすると、もう少しハッキリと雰囲気が出るかなと思います。
マテリアルデザインに適するアイコン作り ~ バナー工房の「好きな形に切り取る」機能の使用例
今をときめく「マテリアルデザイン」。
記事内容に合うアイコンが見つからないときもあると思います。
「形」さえあれば、素材は、ベタの色だけでOKなので、作りたい放題。
色も選びたい放題。
オリジナル画像がこちら。

もちろん、このままで断然かわいいので、変えなくていいのですが。
サイトのカラーや雰囲気に合わせたい場合もあります。
その場合、これを「形素材」にするために透過にします。
切り取った例です。サンタグッズが一気に、マテリアルデザインに合いそうな感じに!



「ブーツ」の仕上がりは改善の余地ありですネ。透過処理のときに、白く見えている部分が透過になってしまったせいで、線ができてしまいました。
でもこのくらいなら、「文字消し・物消し」テクで修正できます。
単純な形 ~ [Windows] パワーポイントで画像の切り取り

シンプルな基本形がそろっています。
パワーポイントを開きます。
0.開くと大抵、テキストボックスがあると思います。すべて消去して、まっさらの状態にしてください。
1.切り取りたい部分がある画像ファイルを、パワーポイント画面にドラッグ。
(他のコピー方法:画像ファイルを選択した状態でCtrl + Cでコピーしてパワーポイント画面上でCtrl + VしてもOKです。または、画像ファイルの右クリックメニューで[コピー]をクリックして、パワーポイント画面の右クリックメニューで[貼り付け]でもできます。)
2.スライド上で画面いっぱいに、サイズを大きくします。(縦横比を保つために、Shiftキーを押しながら、右下の矢印をドラッグします。大きい方が作業しやすいからです。切り取ってから、必要であれば小さく戻します。)
3.画像をダブルクリックで選択します。すると、画像周りに白い丸が出ます。更に、[書式]タブが有効になっていると思います。(ならなかったら、そのまま[書式]タブをクリック。)

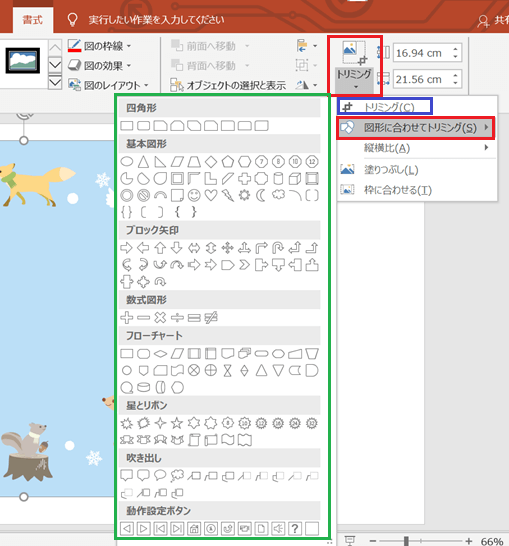
3.[トリミング]>[図形に合わせてトリミング]をクリック。下のように、本当に様々な形が出るので、好きな形を選びます。例として、ハートを選んでみます(基本図形の中に入っています)。

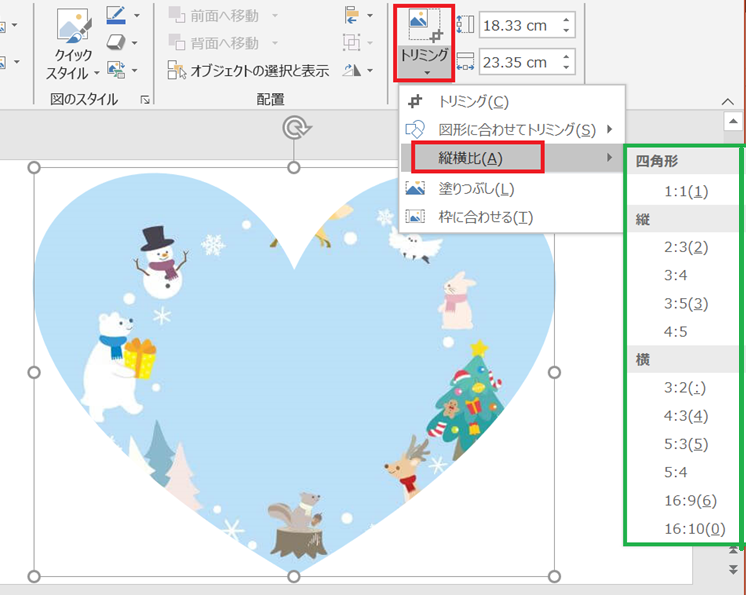
4.形を選ぶと以下のようになります。サイズ調整するために、更に、[トリミング] > [縦横比]から、好きな比率を選びます。どれを選んでも、手動で比率は変えられますので、まぁどれでも。

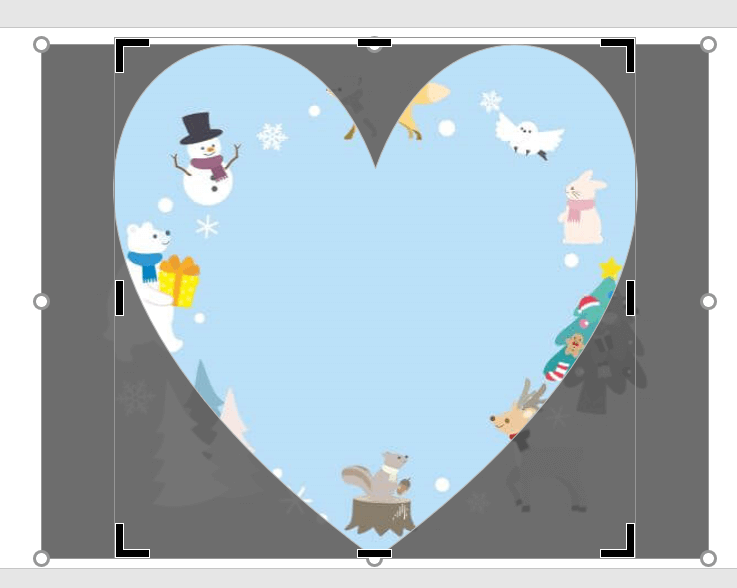
5.ここからは、マウス操作でドラッグしながら、自分が切り取りたいサイズと位置を決定します。
台紙になっている画像も、上にある枠も両方動かせます。
サイズも、ドラッグでどちらも調整できます。

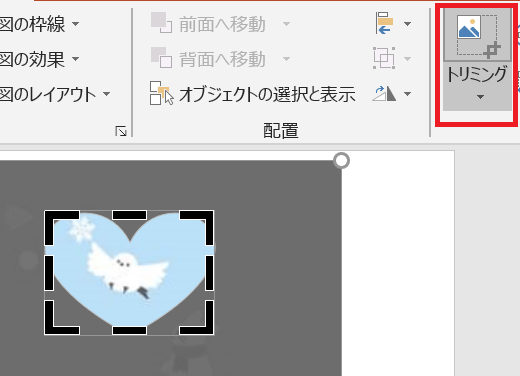
6.調整し終わったら、[トリミング]をクリック。もしくは、スライドの空白部分をクリックしても完成します。


おわりに
切り取りの機能は、Canvaにも入っています。ただ、私は、どうもCanvaの動作がゆっくりなのが気になって、切り取りを紹介するのは辞めました。動作スピードが気にならない方はそれもチェックしてみると良いです。Canvaには「アルファベット型」があるので、それは可愛くて便利だなと思います。
実は、この記事を書いている最中に、バナー工房の「ハート型に切り取る機能」が無くなってしまいました。ショック・・・。ものすごくたくさんのハート型があったので、ハート型でバナー工房の右にでるものはいない、と思っていたのですが★。復活するといいなぁと思っています。
それにしても、すべて無料!

ありがとうございます。
いろんな素材の画像(Karen ArnoldによるPixabayからの画像)をダウンロードして作った帽子をみんなにかぶせてみました。













コメント