Robert ArmstrongによるPixabayからの画像
นิธิ วีระสันติによるPixabayからの画像 (画像中の写真)
パワーポイントは、仕事や勉強でプレゼンに利用される方が多いと思います。
そのため、真面目でお堅いイメージをお持ちではないでしょうか。

めちゃくちゃ、「芸術家肌」のツールです。
今回は、以下の機能をご紹介します。
「優秀っていうか、普通に聞こえる・・・」とお感じになった方・・・!
しっかりボタンを押したことないですね・・・?!

感動モノですよ!
この画像で『違う色』があったらなぁ。→ パワーポイントを試そう
画像を探している時。
「質感」は見つかったけど、「色」がチョット違う・・・ということは結構あります。
例えば、こちらの画像。

「ニット素材の画像」を帽子の形に切り取りました。そのテクはこちらの記事にあります。
この色を変えたいとき。

パワーポイントがおススメ!
パワーポイントを開きます。
0.開くと大抵、テキストボックスがあると思います。すべて消去して、まっさらの状態にしてください。
1.色を変えたい画像ファイルを、パワーポイント画面にドラッグ。
(他のコピー方法:画像ファイルを選択した状態でCtrl + Cでコピーしてパワーポイント画面上でCtrl + VしてもOKです。または、画像ファイルの右クリックメニューで[コピー]をクリックして、パワーポイント画面の右クリックメニューで[貼り付け]でもできます。)
2.画像が小さかったら、スライド上で大きくします。(縦横比を保つために、Shiftキーを押しながら、右下の矢印をドラッグします。作業を終えてから、好きなサイズに調整すればOKですね。)
スライドの右側に画像を置くと便利です。
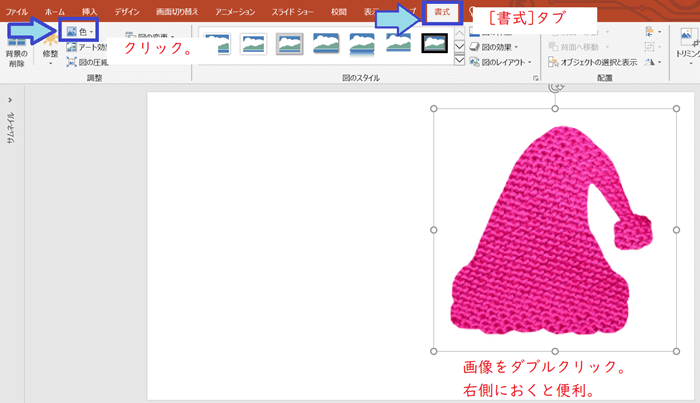
3.画像をダブルクリックで選択します。すると、画像周りに白い丸が出ます。更に、[書式]タブが有効になっていると思います。(ならなかったら、そのまま[書式]タブをクリック。)そして、左側の方にある、[色]をクリックしてみてください。

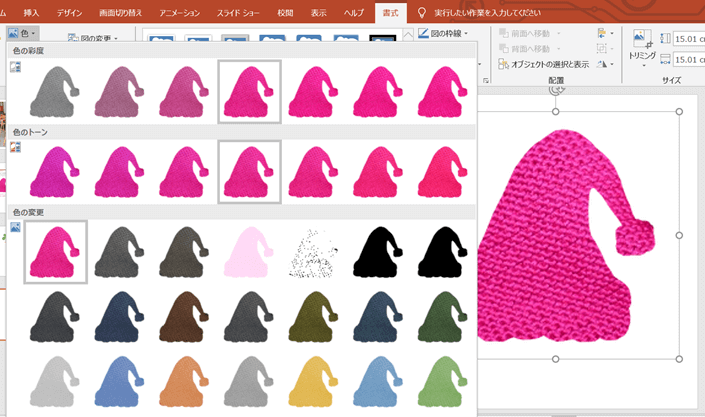
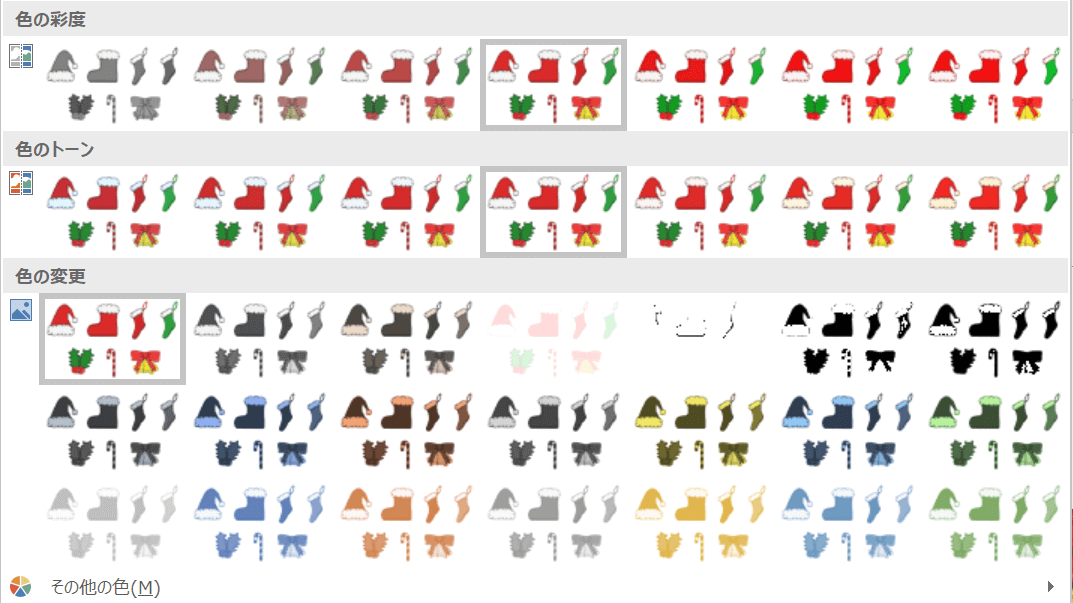
同じ素材感で、これだけの色違いができます。

毛糸屋さんさながら!
実際の画面でないとわかりづらいですが、もちろん「ニット感」は失われていません。

これだ!と思う色があれば、それをクリックで選んで終了です。
4.もう少し違う色をご希望の場合。
4-A.とりあえず、1番近いと思うものをクリックします。
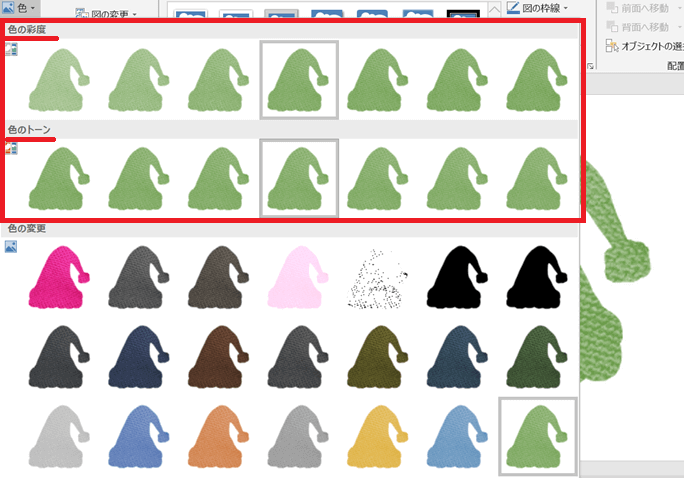
その後、もう一度、画像をダブルクリック。[書式]タブの[色]を選択します。
すると、変更後の色を基準にして[色の彩度]と[色のトーン]が新たに提案されます。

お好みのものがある可能性が高いと思います。見つかったら選んで完成!
以下のもう一つの方法は、あんまりおススメしませんが。
かなり異なる色合いにしたい場合は、試す価値があると思います。
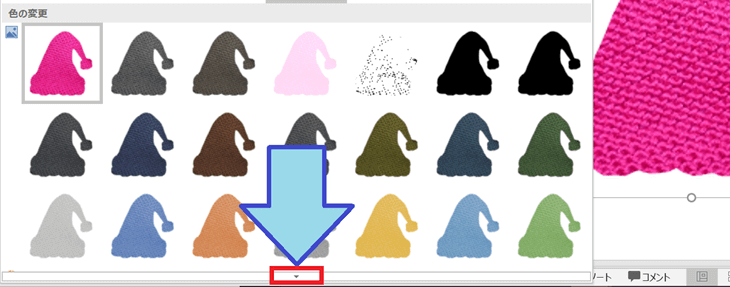
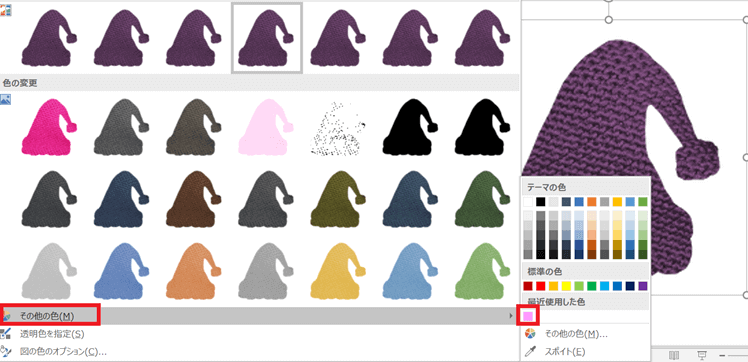
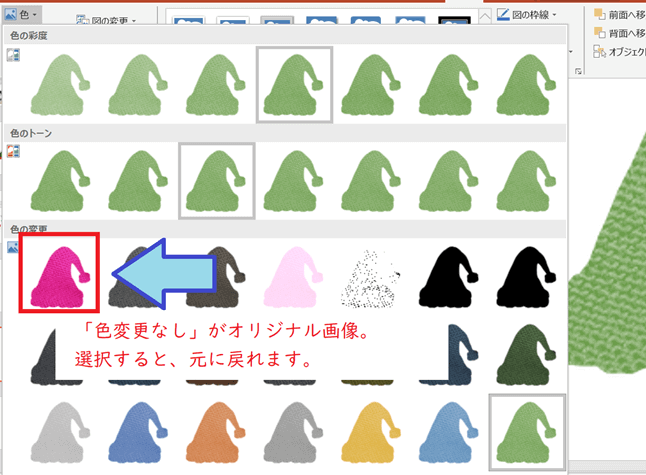
4-B.一番下に見えている▼をクリック。[その他の色]を選んでイロイロ試してみましょう。


使用感は、かなりトリッキーです。
例えば、以下の画像では、ピンクを選んでいるのに、深い紫色になっています。

元の色に足しちゃうのかな?と思って、「白」を選んでみたんです。
ショッキングピンクが淡くなるのかなと思いきや、灰色になりました。笑。
動作は不明なので、パワーポイントが提案してくれた色から選ぶほうがおススメですが、根気よく求める色を探したい方は、ぜひ遊んでみてください。


以下に少し例を挙げます。
サイトカラーに合わせたかったり、雰囲気を変えたい場合に役立ちます!
これだけの選択肢ができると、特定の「素材+色」を求めて検索する時間はカットできると思います。
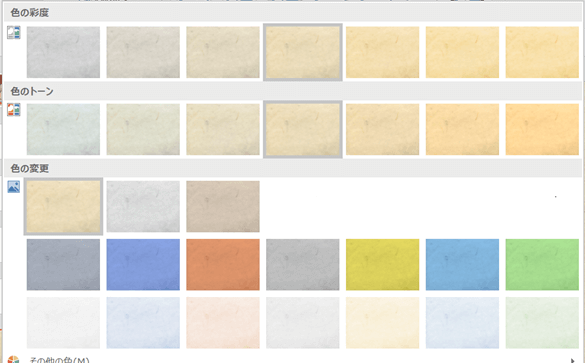
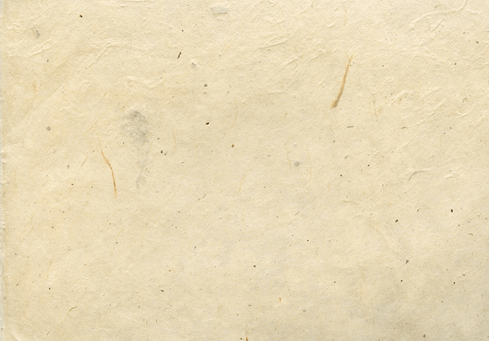
使用例① 紙素材
選択肢:

Before and After:

(andreas160578によるPixabayからの画像)

使用例② イラスト素材
選択肢:

Before and After:

イラストボックスよりクリスマス
(クリエイター:§Morpho§ さん )


自分のアイコンの色変更をして、「Fuwariスキン」と似ている雰囲気にしてみました!

この画像で『違う雰囲気』を出したいなぁ。→ パワーポイントを試そう

質感や素材感が変化するので、大分イメージが変わります。
0~2のステップは、上記の色機能紹介セクションと同じなので省略します。
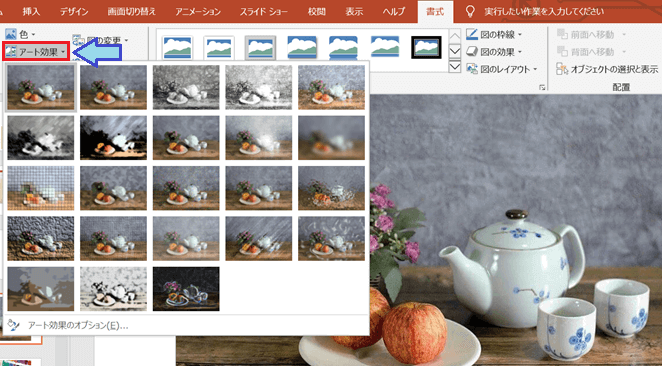
3.画像を選択。[書式]タブをクリック。左の方にある、[アート効果]をクリック。
このように、いろんな雰囲気の選択肢が出ます!

選択肢の上にマウスを合わせると、元の画像が変化するのでプレビューを確認できます。
色々試してみましょう。気に入ったものがあったらクリックして完了です。
使用例:

นิธิ วีระสันติによるPixabayからの画像

画像によっては、「この機能あんまり使えないな」という場合もあります。笑。
例えば先ほどのニット帽は、オリジナルの「ニット感」以上にかわいいものはありませんでした。
「紙」も、オリジナルが一番いいと思いました。(「セメント」という効果は、まぁ、悪くないかもね・・・という感じでした。)
もちろん上の画像もオリジナルが一番ですが、アート効果をつけることで「これもアリだね!」と感じる場合だと思います。違うストーリーやメッセージをつけられます。
なので、一度試して「この機能は使えない」と感じても、別の素材でこの機能の良さが発揮されることは十分ありえますので、再びチャンスをあげてください。

自分のアイコンで試した場合で気に入ったものです。
どこかで使いたい!

「チョーク:スケッチ」というアート効果です。
この画像に、『枠』をつけたいなぁ。 → パワーポイントを試そう

シンプルな枠がそろっていて、枠の色を自由に変えられるのがとっても便利!
0~2のステップは、上記の色機能紹介セクションと同じなので省略します。
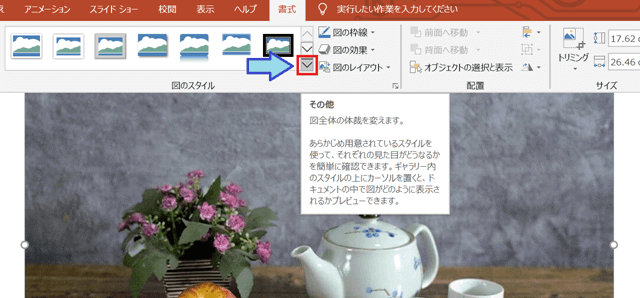
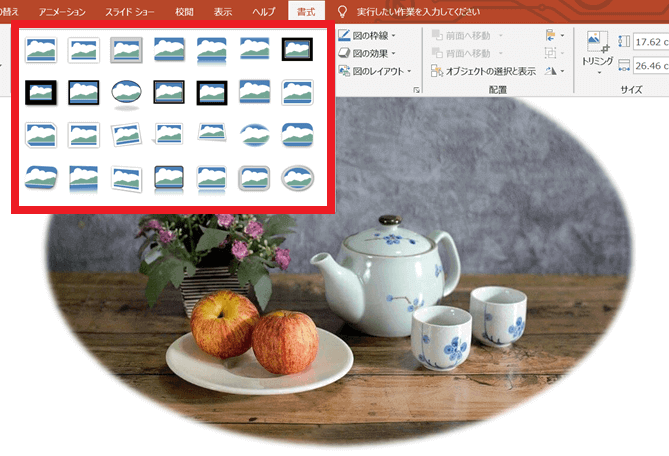
3.画像を選択。[書式]タブをクリック。フレーム枠の例が出ていますね。
ここから選んでもOKですし、選択肢を一気に見たい場合は、vマークをクリック。

こんなにたくさんあります。ホントに楽しい。

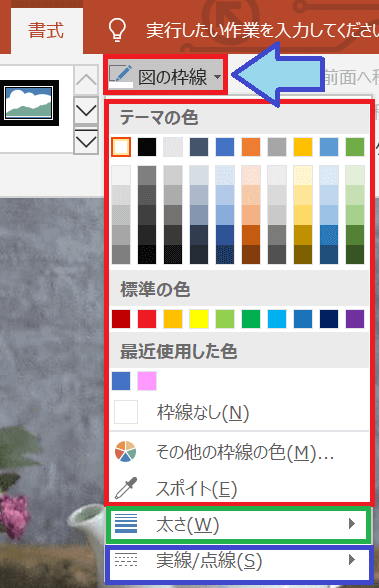
「枠」の横にある機能もすばらしくて。
一番上の[図の枠線]では、枠の色・太さ・種類をお好みで変えられます。
デザインによっては、変化しない場合もあります。

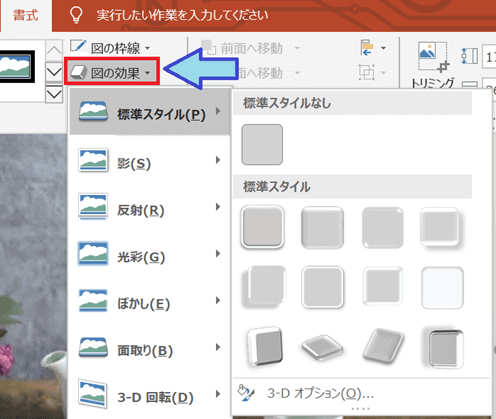
[図の効果]では、様々な雰囲気の効果をつけることができます。ぜひ色々試してみてください。

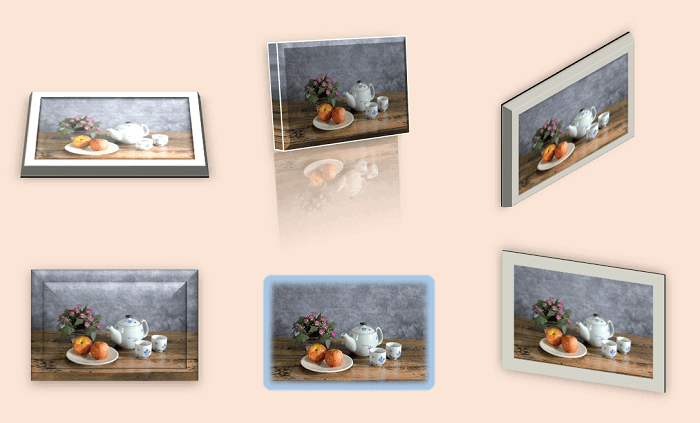
使用例です。

楽しくなりませんか♪。
青と黒のフレーム枠の例は、ご紹介した「色」・「アート効果」もつけてみました。

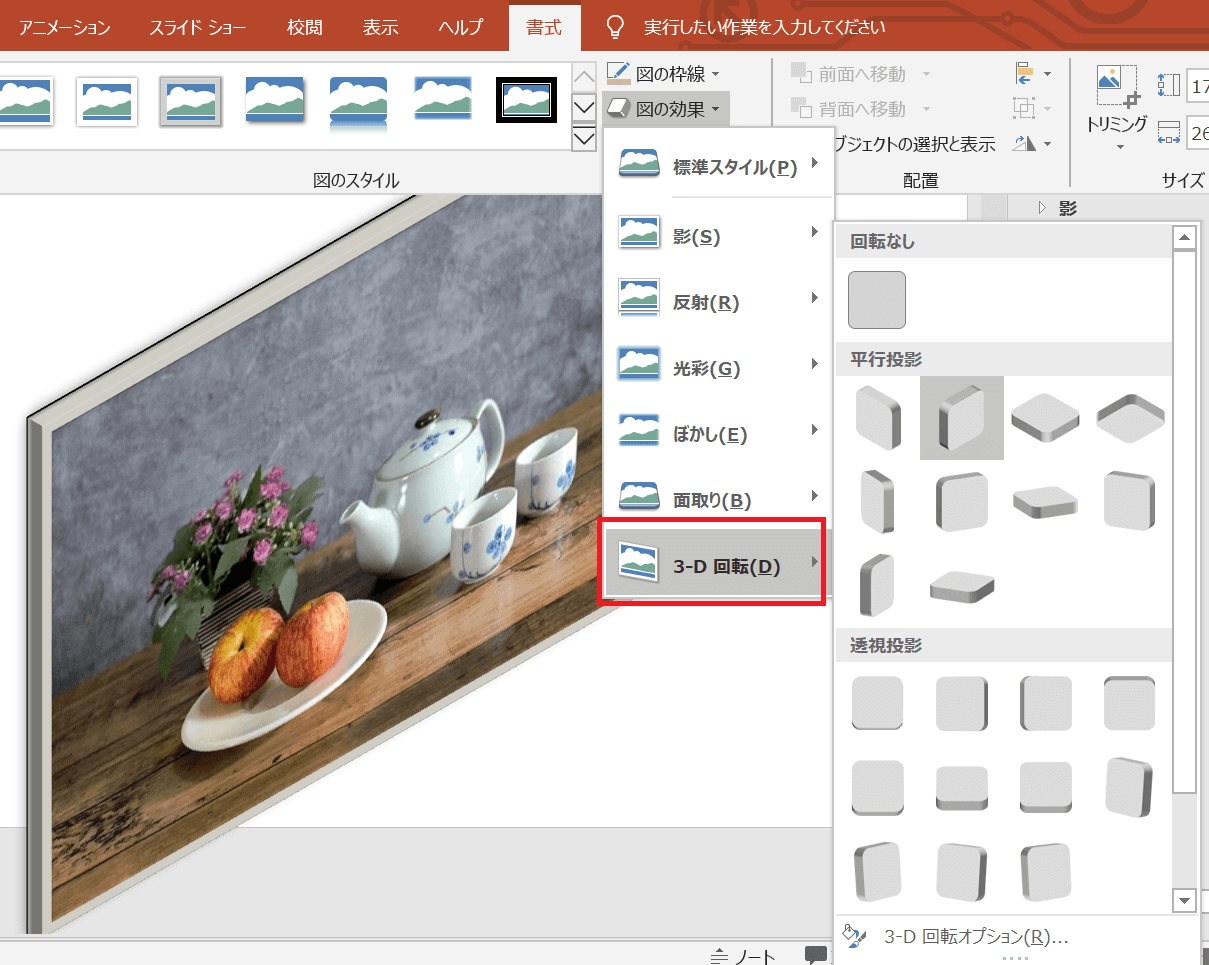
特に便利だと思うのが3D効果です。
画像を合成したいとき、平面的なデザインなら、並べるだけなので簡単です。
でも、奥行きや角度がある箇所に画像を入れたい場合もあります。
その時に、3Dを選ぶと以下のように、平面だった画像に角度がつきます。
この効果は、手動でどうこうできることではないので、ホントに便利。

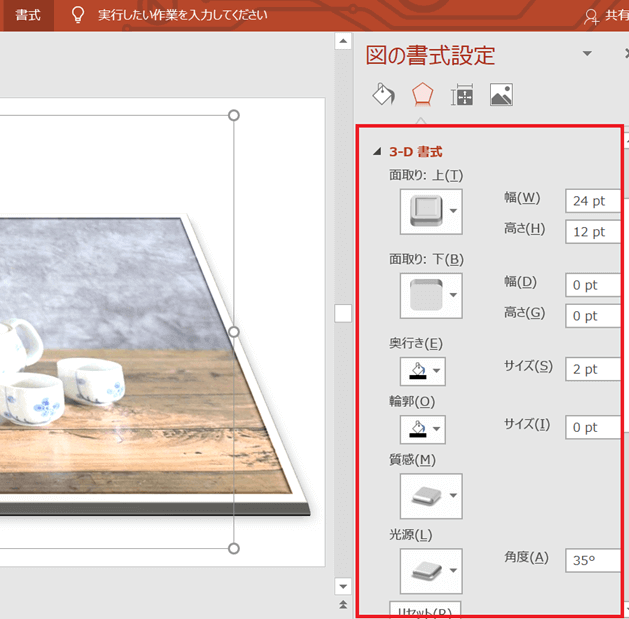
3D効果をつけると、右サイドに3-D 書式という詳細設定画面があらわれます。

どう言葉を尽くしても、分かりづらくなりそうなので、プレビューを見ながら、どんどん色々と試してみましょう。
3Dだけではないですが、色々な効果の使用例がこちらです。

おわりに

パワポの威力を伝えられたといいです!
アイコンやボタンを作ったり、画像にちょっとこだわりたいときは、パワーポイントファイルを使います。
何か試すたびにファイル保存の必要が無く、新しいスライドにどんどんオリジナルをコピーして、違う変化を加えていきます。
作業を終える頃には、色々と試した画像がとりちらかって、スライドの数もすごいことになっています。
本当にぐちゃぐちゃのアトリエみたいになります。
私は絵心ゼロ。
でも絵やデザインを観るのは好きです。
パワポで何か作ると、チョコっと、アーティスト気分になれるかも?!







コメント