
画像圧縮プラグインを使うと!
これから挿入する画像も
すでに挿入されている画像も
自動生成される画像も(*)
圧縮することができます!

画像を圧縮することで、ページの読み込みスピードが改善されるそうです。
後述しますが、このプラグインは、無料で利用できる圧縮数に制限があります。
Compress JPEG & PNG imagesのアカウント登録と設定

私はパンダ君の画像圧縮プラグインを利用しています。
正式名は「Compress JPEG & PNG images」です。
心を決めたら、まずはこのプラグインをインストールして有効化してください。
プラグインのインストール・有効化手順はこちらにまとめてあります。目次の1番です。
アカウント登録の手順
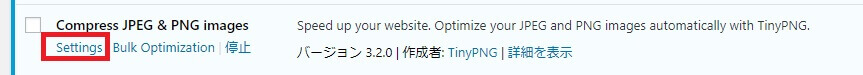
1.有効化すると、下のようになりますね。[Settings]をクリックします。新規アカウントを登録するためです。

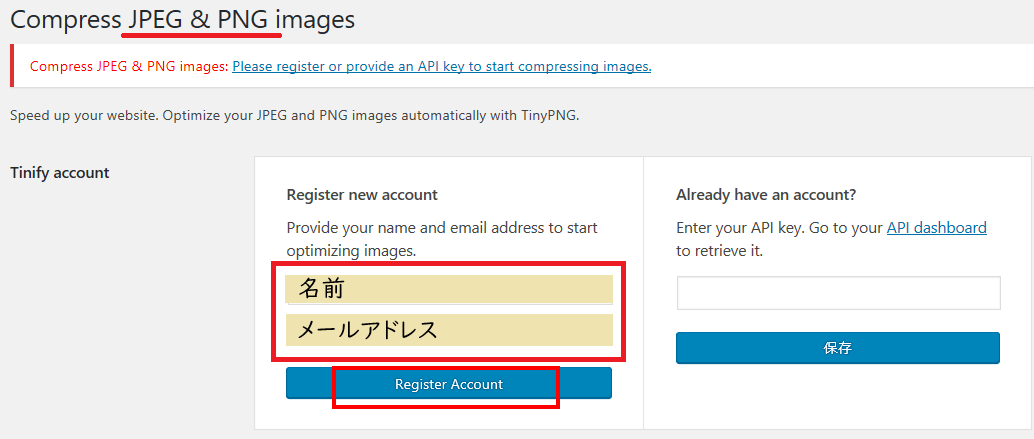
2.名前とメールアドレスを入力して、[Register Account]をクリック。「名前」は、私は英語入力にしました。ハンドルネームでも大丈夫でした。

3.「アカウントを有効化するためにメールを送信しました。」というメッセージが表示されます。登録したメールアドレスの受信ボックスを確認してください。

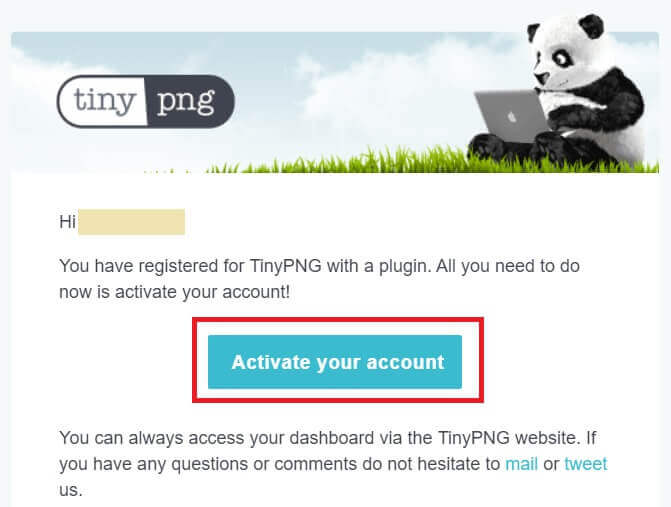
4.パンダくんからメールがあるはずです。[Activate your account](アカウントを有効化)をクリック。

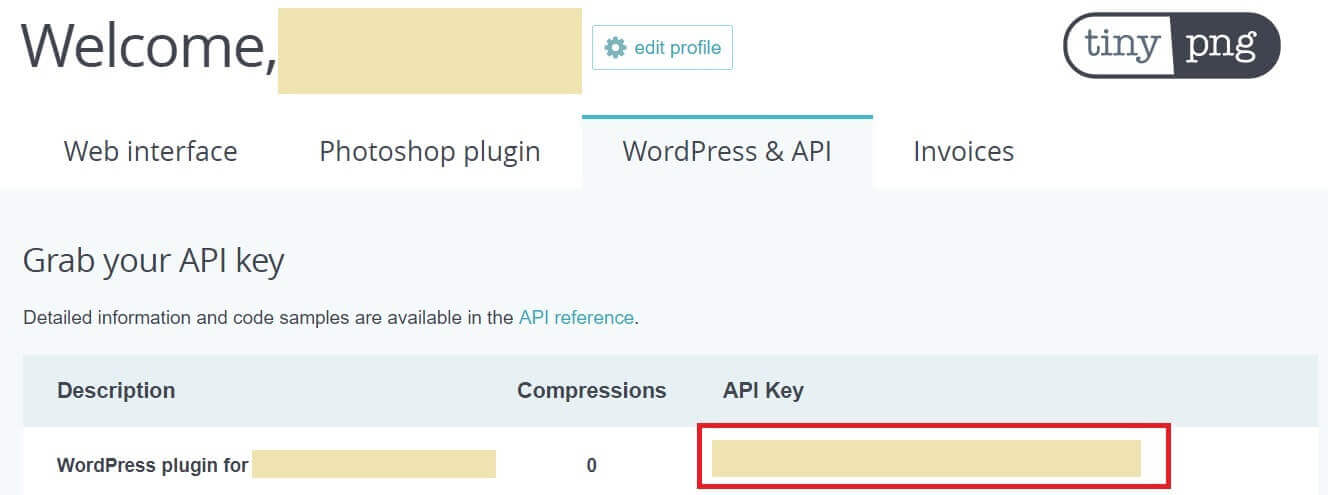
5.すると以下のようにアカウントが作成されています。私は、一応このAPI keyをコピペしてユーザー名と一緒にファイルに記録しました。(いつでも確認できるんですけど、念のため★。)

5-1.(希望者のみ)この画面を少しスクロールすると、設定した「圧縮数」に到達したときにメールのお知らせをお願いできる設定があります。
[Notifications]というセクションで、チェックを入れて、お好みで「圧縮数」を指定して[Update]をクリック。

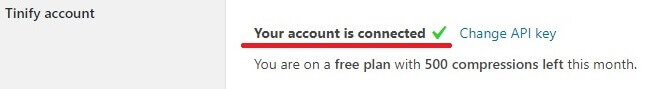
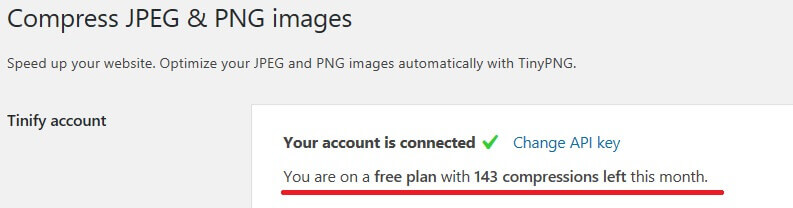
6.WordPress画面に戻ると、以下のように「アカウントに接続しています。」とあります。アカウントの設定は完了です!


すぐ下に設定事項があるので見てみましょう。
設定することは3種類です。
圧縮のタイミング・対象サイズ・リサイズオプションの設定

設定していきましょう。
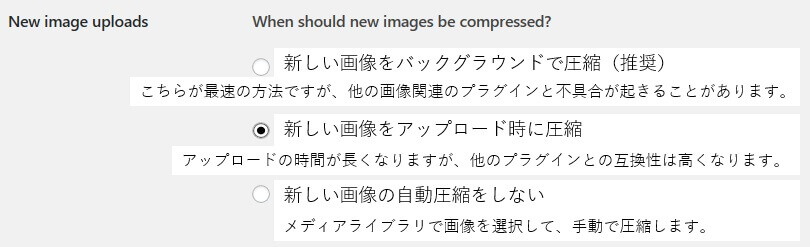
1.まず、「いつ画像を圧縮したいのか」を指定します。「圧縮のタイミング」ですね。
日本語に訳したので、読んでみてください。

・新しい画像をバックグラウンドで圧縮(推奨)
こちらが最速の方法ですが、他の画像関連のプラグインと不具合が起きることがあります。
・新しい画像をアップロード時に圧縮
アップロードの時間が長くなりますが、他のプラグインとの互換性は高くなります。
・新しい画像の自動圧縮をしない
メディアライブラリで画像を選択して、手動で圧縮します。

私は、初めは真ん中のオプション「アップロード時に圧縮」にしていました。今は、3つ目(自動圧縮をしない)を選択しています。
推奨オプション(バックグラウンドで圧縮)
推奨オプション(バックグラウンドで圧縮)は、私はまだ試していません。このオプションを選ぶ時は、他に画像関連のプラグインを使用していないことは、しっかり確認しましょう。
私はどの画像をいつ圧縮するかを把握したいため、「バックグラウンドで圧縮」は自分には向かないなと思っています。
ただ・・・「推奨」とあるだけあって、バックグランドで圧縮してもらえると忘れなくていいですね。
アップロード時に圧縮オプション
注意書き通り、アップロードに少し時間がかかりますが、画像数が多くない場合は気にならない程度だと思います。
当然ですが、「すでに使用している未圧縮の画像」を圧縮したい場合は、別に手動対応が必要です。
手動で圧縮オプション
私はこのオプションを使っています。スクショが多い、画像数が多い場合におススメです。
自分のタイミングで、手動で圧縮します。といっても、とても簡単です。
しかし、忘れてしまう月もありました★。
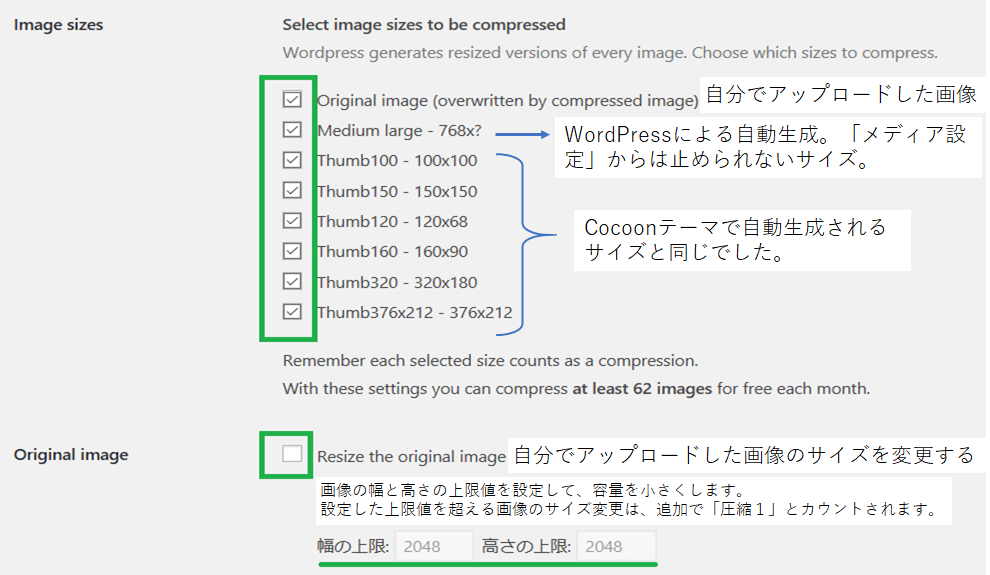
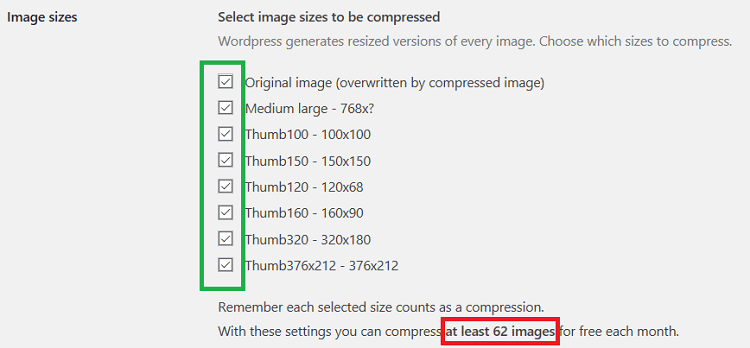
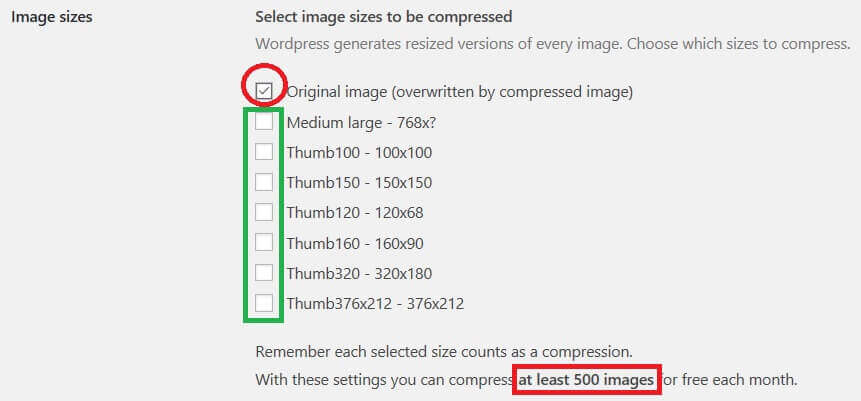
2.次に、「圧縮してほしい画像のサイズ」を選びます。

自分でアップロードした画像
・Original image (overwritten by compressed image)
WordPressによる自動生成。「メディア設定」からは止められないサイズ。
・Medium large – 768x?
Cocoonテーマで自動生成される画像と同じだったサイズ
・Thumb 100 – 100×100
・Thumb 150 – 150×150
・Thumb 120 – 120×68
・Thumb 160 – 160×90
・Thumb 320 – 320×180
・Thumb 376×212 – 376×212
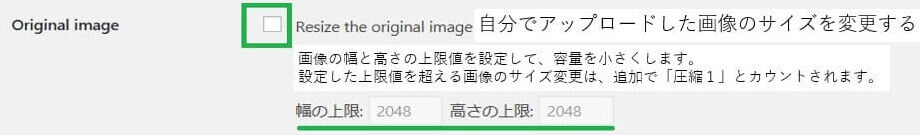
下部のチェックボックス(私はチェックせず、無効にしています。)
Resize the original image (自分でアップロードした画像のサイズを変更する)
画像の幅と高さの上限値を設定して、容量を小さくします。
設定した上限値を超える画像のサイズ変更は、追加で「圧縮1」とカウントされます。
幅の上限と高さの上限を入力できます。
画像サイズについては、全部選択でOKだと思います。
ただし。
常に「画像を圧縮してから」アップロードされている場合は、”Original image (overwritten by compressed image)”(オリジナル画像)からチェックを外しても良いでしょう。
アップロード前と後で2回圧縮しても、大きくは変わらないと思います。多少は圧縮されますが。
お好みで。

私は外すことにしました。
細かいことを気にしたくない方は、次のステップ3にどうぞ。

細かい説明です。
WordPressでは、アップロードした画像に対して複数種類のサイズの画像が自動生成されます。

1番上がオリジナル、後の7つは自動生成された画像です。
サーバーにある画像をすべて圧縮してほしい場合、全部選択で良いでしょう。
自動生成される画像については、詳しく以下の記事にまとめております。
3.最後に「サイズ変更を希望するか」の設定です。

いらないと思います。(私は。有効利用されている方もいらっしゃいます。)
ここで「サイズの上限」を設定しておくと、それを超える画像をアップロードしてしまったときに、上限値のサイズに変更して小さくしてね、とお願いするオプションだと思います。
自分が挿入する画像のサイズを把握しておけば、完全にいらないオプションです。
しかも、リサイズにつき、1圧縮と追加でカウントされるので、無効のままで良いでしょう。
4.一番下にある[変更を保存]をクリック。
手動圧縮の方法

「手動で圧縮」を選択した場合の手順です。
過去の画像を一気に圧縮できます。
「手動で圧縮」にも以下の選択肢があります。
- Bulk optimization (一括圧縮)。
- 手動で選んだ画像を圧縮。(1枚でも複数画像でも可能)。
メディアライブラリ内を全部圧縮

メディアライブラリにある未圧縮の画像をすべて一括で圧縮する方法です。
1.プラグインを有効にした状態で、[メディア]メニューから[Bulk Optimization]をクリック。
2.[Estimated Cost](見積もり料金)を確認。$0なら、下にある、[Start Bulk Optimization](一括圧縮を開始)をクリックです。

私は無料の範囲を超えています。
チマチマ頑張ります。
自分で選んだ画像を圧縮
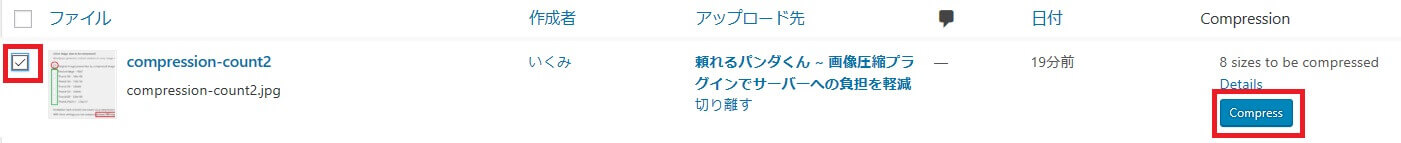
1.プラグインを有効にした状態で、[メディア]メニューから[ライブラリ]をクリック。

2.圧縮したい画像の左横にあるボックスにチェックを入れて、[Compress](圧縮)ボタンを押すだけです!

複数画像を一括で圧縮したい場合は、複数の画像にチェックを入れて、上部にある[一括操作]ドロップダウンメニューから[Compress Images]を選んで[適用]をクリックします。


手動にしても簡単なので、嬉しいですね。
無料でできる枚数の確認
1.プラグインを有効にした状態で、[設定]メニューから[Compress JPEG & PNG images]をクリック。

2.残り「圧縮」を示すメッセージがあります。

枚数ではなく、”compressions(圧縮数)”で表現されているのは、先ほど設定した「圧縮対象サイズ」と「アップロードされた画像サイズ」によって、圧縮の消費量が変化するためです。
[メディア]メニュー下の[Bulk Optimization]の画面にも、残り圧縮数が記載されています。
500圧縮無料の数え方
パンダくんは「月に500圧縮」無料です。
ほとんどの場合、これは500枚にはなりません。
前述した[Image sizes]の設定で圧縮対象サイズを以下のように8種類すべて選択していると、

月に、少なくとも62枚は無料(at least 62 images)↑、と書かれています。
この計算は、500圧縮 ÷ 8種類のサイズ = 62枚となっています。
圧縮対象サイズの選択を1種類だけにすると、以下のようにメッセージが変わります。

1種類なら、少なくとも500枚になります。

具体的に言いますと。
(スキップしても大丈夫です。)
アップロードする画像サイズによって、「自動生成される画像枚数」は変化します。
例えば画像が小さければ、自動生成の画像は3枚という場合もあります。
すると、全サイズを圧縮することを選択していても、オリジナルと合わせて圧縮数は「4」ですみます。
大きな画像だと全サイズで自動生成されるため「8圧縮」必要。
ということで、画像のサイズによっても、消費される「圧縮数」が変化します。

大抵の場合、上限値にはいかないと思いますが、心配な方は前述した「メールでリマインダーを受け取る」設定をされると良いでしょう。
リセットポイントは月初め
私は7月半ばからこのプラグインを使い始めました。
8月1日の朝4時半くらいに残り圧縮数を確認したら、まだリセットされていませんでした。夜は確認し忘れました。
2日、日本時間4時半現在、残り圧縮数が500にまたリセットされていました。1日の内にリセットされていたのだと思います。

今月も500圧縮するぞ~!どこ時間なんでしょうね。
おわりに
このプラグインは、早めにいれてしまうほうが楽ちんです。一括圧縮できると楽ちんですよね。
私の場合、この記事を最初に投稿した時点で既に「未圧縮の画像」が約3600枚で、一括圧縮には約30ドルかかると表示されていました。(オリジナル画像は実際はパンダくんサイトの方で圧縮はしていますが、まぁためすぎです・・・。)
単純計算で予想すると、約120枚で1ドルということになります。(目安ですから、正確ではありません。)

120枚って、あっという間です。
テーマとか画像のサイズで変化はしますが、例えば1記事で2枚しか使わなくても、自動生成分の画像が追加されて、16枚の画像になることもあり得ます。
人それぞれ、画像がたまる速度は全く違うのですが、早めに導入されると楽だと思います。

それにしてもパンダ君には感謝です。








コメント
いくみさんの、画像圧縮パンダ君のおかげで、GoogleサチコさんからのAMP[画像が小さい。修正!]の指摘に対して、画像によるサイトの重さ・サイトスピードを気にすることなく、大きい画像に修正でき、増え続けていた指摘が逆に減ってきて、20あった修正指摘が、最終的に2保留となり、結果を待つだけになりました。有難うございました。
いくみさま
サルワカさんの https://saruwakakun.com/design/tips/eye-catching「おしゃれなアイキャッチ画像の作り方&デザインのコツ8つ」を読んでいたら、最後に、「PNG画像の場合、圧縮するとファイルのサイズをグッと小さくできます。CompressPNG(無料・登録不要)を使うと、サクッと圧縮ができるのでおすすめです。」とあるのを見つけました。
Tiny png に仕組みが似ていました。
使ってみました。
いろんなタイプの画像が圧縮できるので、使い始めました。
ご存じだったとは思いますが、お知らせします。
猫
猫ちゃんさん、
コメントありがとうございます!とても嬉しいです。一つ目のコメント、承認し忘れてしまっていました。スミマセン。
サーチコンソールの結果に改善がみられて良かったです!
おススメのサイト(https://compresspng.com/ja/)をシェアしていただきありがとうございます。私はパンダ君の圧縮サイト(https://tinypng.com/)を利用しているので知りませんでした。対応画像のファイル種類が増えるのでいいですね♪。