記事内の画像も含め、すべてCanvaで作成。
Canvaは、無料で使える画像編集ツールです。(有料版もありますが、当記事では触れません。)
オシャレなテンプレートをそのまま使えます♪。
使い方も直観的で簡単という感想がたくさん!

・・・私がそう思えるようになったのは、ごく最近です★。
私が思い切り「非直観的」な人間だからだと思います。
お節介なほどに詳しく、Canvaを説明してみようと思います!
まず、Canvaのアカウントを作成されていない方はこちらからできます。

アカウントの作成、編集作業、ダウンロードも無料でできます。(注:Canva proは有料版です。)

当記事は、目次の2番が長いですのでチョコっと休憩なさってくださいませ。最後まで読んでいただけると嬉しいです!
有料アイテムを消すと無料

Canvaには、無料と有料のテンプレートがあります。
そのため、初期の頃、無料テンプレートだけを見たりしていました。
が、それはとてももったいないです。
有料アイテムを削除すれば、無料になるからです。
例えば。
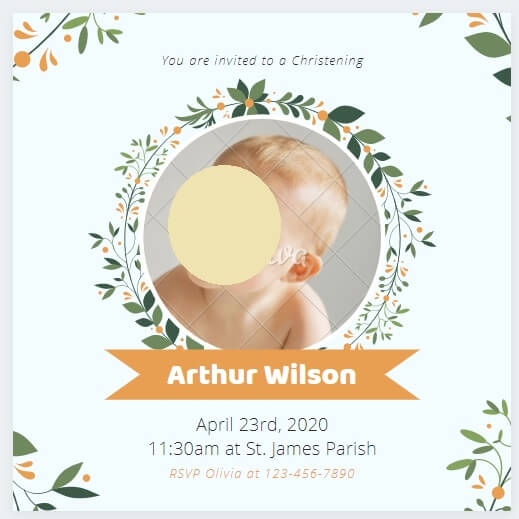
以下のテンプレートを見たときに、欲しい部分は、写真以外の部分のはずです。

イベントの招待状なので、自分で撮った写真を入れたいですよね。
このテンプレートの場合、写真を削除すれば無料になります。
ですが、色合いの関係で、その有料マークが見づらいデザインもあります。
テンプレート内の有料アイテムを確認する方法を書きます。
有料アイテムの確認方法
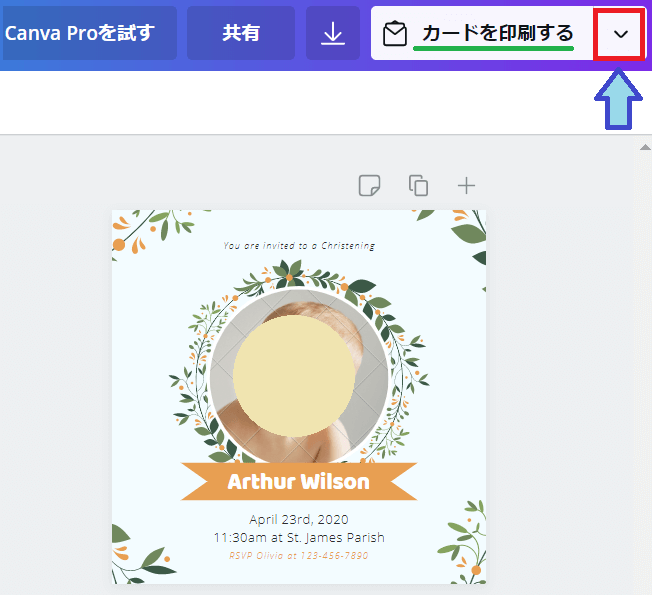
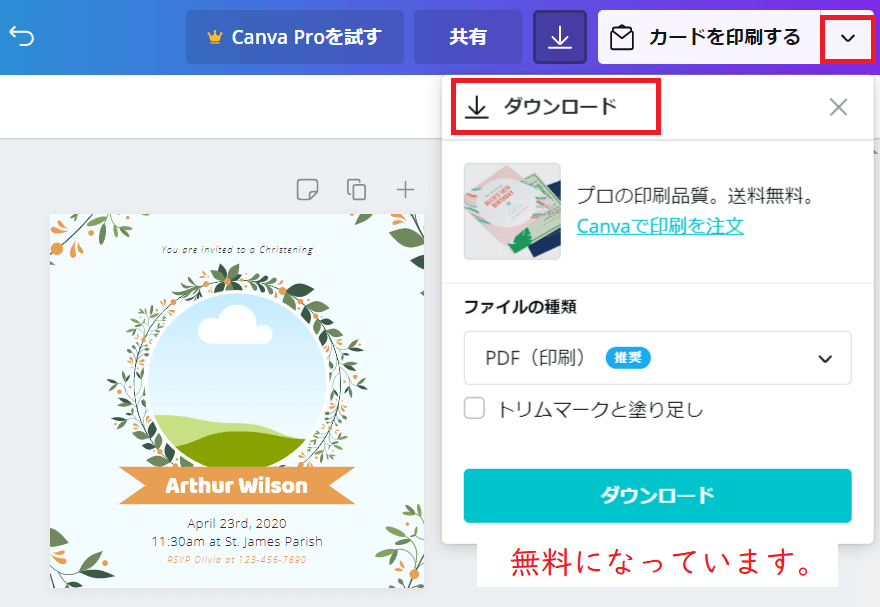
1.テンプレートの上にある[○○を印刷する]のvマークをクリック。(○○は素材によって変わります。また、[ダウンロード]となっている場合もあります。)

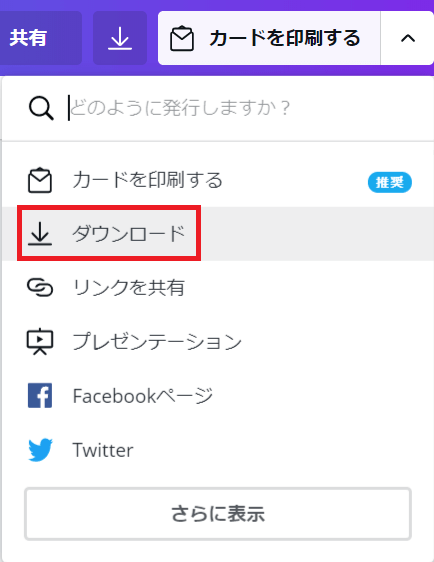
2.[ダウンロード]をクリック。

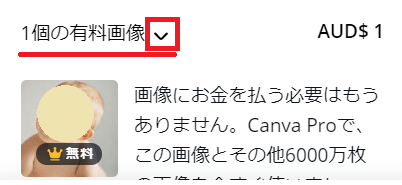
3.すると、有料のアイテムがリストされています。(Canva Proユーザーは無料。)念のために、vマークを押しますと。

以下のように、更にハッキリ確認できます。

有料と分かったのでダウンロードはやめます。

これくらい払おうよ、という話ですが、ブログで稼ぐのって本当に難しい!
私は当分、無料サービスにお世話になるつもりです。
有料アイテムを削除
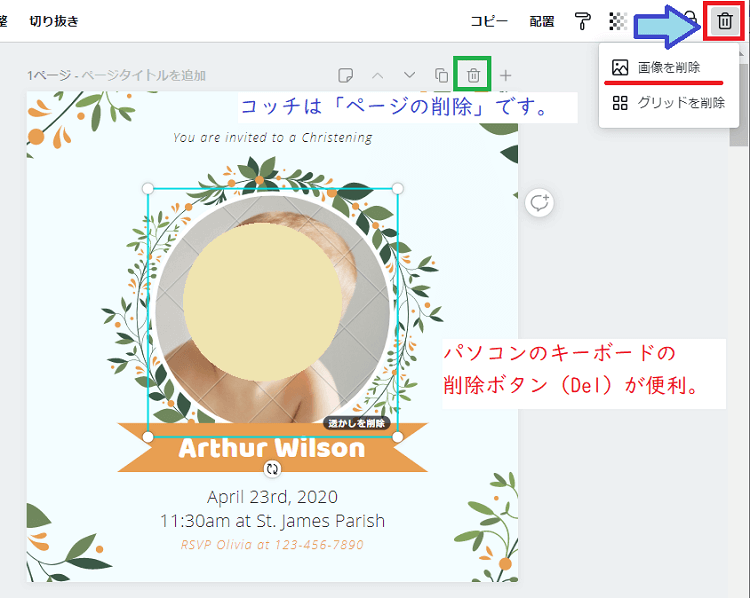
リストされていた有料アイテムをクリックして、キーボードのDelボタン(削除ボタン)を押すだけです。
または、編集画面の一番右にある、ゴミ箱マークのアイコンで削除することもできます。

注:テンプレートすぐ上のゴミ箱アイコンは、「このテンプレートのページごと削除」するときに使うものです。
削除したら、一応確認のため、先ほどと同じ手順で、ダウンロードにすすみます。

有料素材が残っている場合、ダウンロードボタンが[お支払いとダウンロード]というラベルになります。

お金のことが書いていなかったら大丈夫ですね。
もちろん、削除した部分には、別の写真や素材を挿入できます。
自分が欲しいアイテムが有料だった、という場合も、やっぱりあります。
でも変えようと思っていた部分が有料だった、ということもあります。
そのため、有料テンプレートも要チェックです♪。


Canvaの始め方

ざっくり、3つの始め方があります。
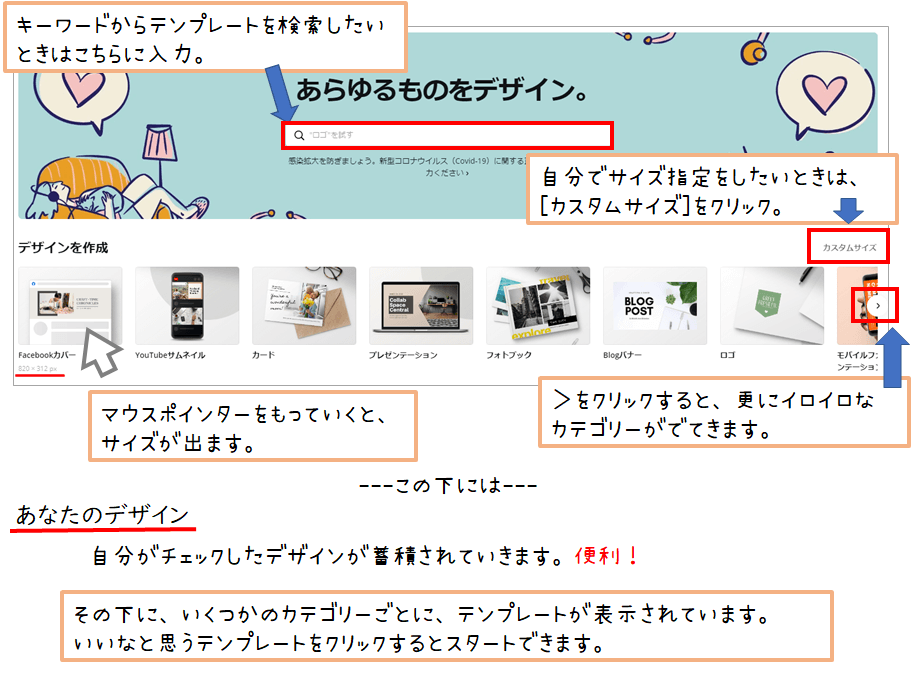
- キーワード検索でテンプレートを探す。
- サイズから選ぶ。
- 表示されているテンプレートをクリック。

テンプレート検索のコツ
日本語・英語両方で検索できます。

日本語のテンプレートが欲しいときは日本語。こだわらずにイロイロ見たいときは英語をおススメします。
- 欲しいアイテムを入力
葉、花、木、えんぴつ、コーヒー・・・などなど
- 色を入力
ピンク、みどり・・・などなど
- 雰囲気を入力
エレガント、きれい、オシャレ、アート、春、夏、秋、冬、朝、昼、夜・・・などなど
- 用途(テーマ)を入力
誕生会、パーティー、ビジネス・・・などなど

シンプルなキーワードのがうまくいきます。そして、上記のキーワード例も、私は英単語で入力しました。
英語で「flower」と入力するのと、日本語で「花」と入力するのとでは、検索結果がちがいました。(重複しているテンプレートもありますが。)「花」だと日本語中心になりました。
日本語テンプレートだけを見たい場合は、「日本語」といれると、日本語のテンプレートがたくさんでてきます♪。
検索結果にお好みのテンプレートがあったらクリック。
編集画面になるのでスタートできます。
サイズから選ぶ
お求めのサイズでスタートするには、以下の方法があります。
- 求めるサイズのカテゴリーを選択
- カスタムサイズを指定

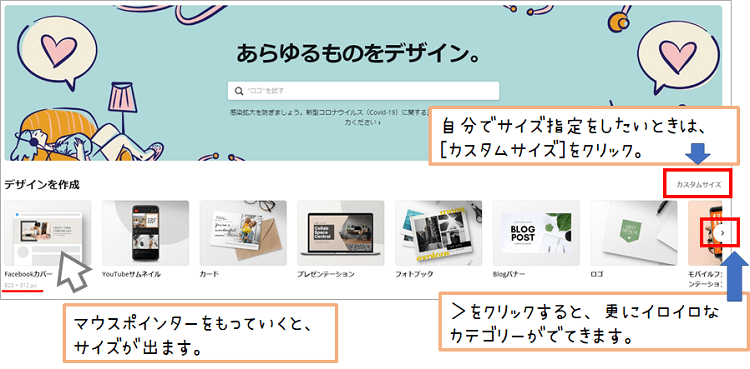
合うサイズのカテゴリー選択
ホーム画面の[デザインを作成]セクションで、各カテゴリーにマウスポインターをあてる(ホバーする)とサイズが表示されます。
お求めのサイズのカテゴリーをクリックすれば、編集画面になるのでスタートできます。
Canvaテンプレートサイズ表
2020年4月現在で用意されているテンプレートサイズを記録し、表にしました。
横・縦の比率も算出して加えました。
サイズ表について
- ヨコ x タテで表記。(左の数値が大きければ横長・右の数値が大きければ縦長です。)
- 「単位」は、px 、inch 、cmのいずれか。
- 比率は概数です。四捨五入しています。
- 比率①は、横・縦の小さい方の値を1として算出。
- 比率②は、一般的にこちらで表示されることも見かける場合、表示しておきました。(16:9など。)横・縦の値の最大公約数を使って出した数値です。
| ソーシャルメディア | サイズ・単位 | 比率① | 比率② |
| アニメーションソーシャルメディア | 800 x 800 px | 1:1 | |
| Facebookビデオ | 800 x 800 px | 1:1 | |
| Instagramの投稿 | 1080 x 1080 px | 1:1 | |
| Instagramストーリー | 1080 x 1920 px | 1:1.78 | 9:16 |
| Facebookの投稿 | 940 x 788 px | 1.19:1 | |
| Facebookストーリー | 1080 x 1920 px | 1:1.78 | 9:16 |
| Facebookカバー | 820 x 312 px | 2.63:1 | |
| Facebookアプリ広告 | 810 x 450 px | 1.8:1 | 9:5 |
| ソーシャルメディア | 1080 x 1080 px | 1:1 | |
| ストーリー | 1080 x 1920 px | 1:1.78 | 9:16 |
| Whatsappストーリー | 1080 x 1920 px | 1:1.78 | 9:16 |
| Twitterの投稿 | 1024 x 512 px | 2:1 | |
| Twitterヘッダー | 1500 x 500 px | 3:1 | |
| Tumbler用グラフィック | 540 x 810 px | 1:1.5 | |
| YouTubeサムネイル | 1280 x 720 px | 1.78:1 | 16:9 |
| Youtubeチャンネルアート | 2560 x 1440 px | 1.78:1 | 16:9 |
| Snapchatジオフィルター | 1080 x 2340 px | 1:2.17 | |
| Pinterestピン | 1000 x 1500 px | 1:1.5 | |
| LinkedInバナー | 1400 x 425 px | 3.29:1 | |
| Tumblerバナー | 3000 x 1055 px | 2.84:1 | |
| Twitchバナー | 900 x 480 px | 1.88:1 | |
| SoundCloudバナー | 2480 x 520 px | 4.77:1 | |
| Google+ヘッダー | 1240 x 720 px | 1.72:1 |
| 文書 | サイズ・単位 | 比率① | 比率② |
| プレゼンテーション | 1920 x 1080 px | 1.78:1 | 16:9 |
| A4文書 | 21 x 29.7 cm | 1:1.41 | |
| 手紙 | 21 x 29.7 cm | 1:1.41 | |
| レターヘッド | 21 x 29.7 cm | 1:1.41 | |
| 履歴書 | 21 x 29.7 cm | 1:1.41 | |
| プレゼンテーション (4:3) | 1024 x 768 px | 1.33:1 | 4:3 |
| レポート | 21 x 29.7 cm | 1:1.41 | |
| 目次レポート | 21 x 29.7 cm | 1:1.41 | |
| メモ | 21 x 29.7 cm | 1:1.41 | |
| 請求書 | 21 x 29.7 cm | 1:1.41 |
| 個人 | サイズ・単位 | 比率① | 比率② |
| フォトブック | 25 x 20 cm | 1.25:1 | 5:4 |
| Blogバナー | 560 x 315 px | 1.78:1 | 16:9 |
| ロゴ | 500 x 500 px | 1:1 | |
| モバイルファーストの プレゼンテーション | 1080 x 1920 px | 1:1.78 | 9:16 |
| カード | 7 x 5 inch | 1.4:1 | |
| バースデーカード | 7 x 5 inch | 1.4:1 | |
| レシピカード | 800 x 1200 px | 1:1.5 | |
| フォトコラージュ | 25 x 20 cm | 1.25:1 | 5:4 |
| フォトブック | 25 x 20 cm | 1.25:1 | 5:4 |
| カレンダー | 1920 x 1080 px | 1.78:1 | 16:9 |
| 計画表 | 21 x 29.7 cm | 1:1.41 | |
| ストーリーボード | 25 x 20 cm | 1.25:1 | 5:4 |
| グラフィックオーガナイザー | 29.7 x 21 cm | 1.41:1 | |
| スクラップブック | 25 x 20 cm | 1.25:1 | 5:4 |
| デスクトップ壁紙 | 1920 x 1080 px | 1.78:1 | 16:9 |
| ポストカード | 148 x 105 mm | 1.41:1 | |
| 本の表紙 | 1410 x 2250 px | 1:1.6 | |
| Wattpadの表紙 | 512 x 800 px | 1:1.56 | |
| CDカバー | 1400 x 1400 px | 1:1 | |
| コミックストリップ | 25 x 20 cm | 1.25:1 | 5:4 |
| 教育 | サイズ・単位 | 比率① | 比率② |
| 卒業アルバム | 21 x 29.7 cm | 1:1.41 | |
| クラスの時間割 | 29.7 x 21 cm | 1.41:1 | |
| 練習問題 | 21 x 29.7 cm | 1:1.41 | |
| レッスン計画 | 21 x 29.7 cm | 1:1.41 | |
| レポート提出カード | 21 x 29.7 cm | 1:1.41 | |
| しおり | 2 x 6 inch | 1:3 | |
| 座席表 | 42 x 59.4 cm | 1:1.41 | |
| 目次 | 21 x 29.7 cm | 1:1.41 | |
| マインドマップ | 1024 x 768 px | 1.33:1 | 4:3 |
| マーケティング | サイズ・単位 | 比率① | 比率② |
| ロゴ | 500 x 500 px | 1:1 | |
| ポスター | 42 x 59.4 cm | 1:1.41 | |
| チラシ/フライヤー | 210 x 297 mm | 1:1.41 | |
| 名刺 | 8.5 x 5 cm | 1.7:1 | |
| インフォグラフィック | 800 x 2000 px | 1:2.5 | |
| パンフレット | 29.7 x 21 cm | 1.41:1 | |
| 製品ラベル | 6 x 4 inch | 1.5:1 | |
| ギフト券 | 6 x 4 inch | 1.5:1 | |
| ギフトのネームタグ | 8.5 x 5 cm | 1.7:1 | |
| IDカード | 3.4 x 2.1 inch | 1.62:1 | |
| チケット | 8.5 x 2.8 inch | 3.04:1 | |
| ニュースレター | 21 x 29.7 cm | 1:1.41 | |
| Blogバナー | 560 x 315 px | 1.78:1 | 16:9 |
| メルマガヘッダー | 600 x 200 px | 3:1 | |
| クーポン | 21 x 29.7 px | 1:1.41 | |
| 提案書 | 21 x 29.7 cm | 1:1.41 | |
| マーケティング提案書 | 21 x 29.7 cm | 1:1.41 | |
| ブログ用グラフィック | 800 x 1200 px | 1:1.5 | |
| ウェブサイト | 1350 x 650 px | 2.08:1 | |
| 証明書 | 29.7 x 21 cm | 1.41:1 | |
| メニュー | 21 x 29.7 cm | 1:1.41 | |
| ラベル | 6 x 4 inch | 1.5:1 | |
| 雑誌の表紙 | 21 x 29.7 cm | 1:1.41 | |
| メディアキット | 21 x 29.7 cm | 1:1.41 | |
| Etsyショップ用アイコン | 500 x 500 px | 1:1 | |
| Etsyショップ用カバー | 1200 x 300 px | 4:1 |
| イベント | サイズ・単位 | 比率① | 比率② |
| 招待状 | 14 x 14 cm | 1:1 | |
| 誕生日招待状 | 14 x 14 cm | 1:1 | |
| 結婚式の招待状(縦長) | 5 x 7 inch | 1:1.4 | |
| お知らせ | 5 x 7 inch | 1:1.4 | |
| プログラム | 21 x 29.7 cm | 1:1.41 | |
| イベントのプログラム | 21 x 29.7 cm | 1:1.41 | |
| Facebookイベントカバー | 1920 x 1080 px | 1.78:1 | 16:9 |
| 広告 | サイズ・単位 | 比率① | 比率② |
| Facebook広告 | 1200 x 628 px | 1.91:1 | |
| Instagramの広告 | 1080 x 1080 px | 1:1 | |
| レクタングル(大) | 336 x 280 px | 1.2:1 | 6:5 |
| リーダーボード | 728 x 90 px | 8.09:1 | |
| ワイドスカイクレイパー | 160 x 600 px | 1:3.75 | 4:15 |
| 中型長方形バナー | 300 x 250 px | 1.2:1 | 6:5 |
| その他 | サイズ・単位 | 比率① | 比率② |
| 動画 | 1920 x 1080 px | 1.78:1 | 16:9 |
| ネームタグ | 8.5 x 5 cm | 1.7:1 | |
| パンフレットラック用カード | 4 x 9 inch | 1:2.25 |
ご自分が求める用途やサイズのカテゴリーをクリックすると編集画面になるので、スタートできます。
初めは真っ白です。
テンプレートを使いたい場合は、左サイドのメニューから検索・選択できます。

いろいろ見てみると楽しいですよ!
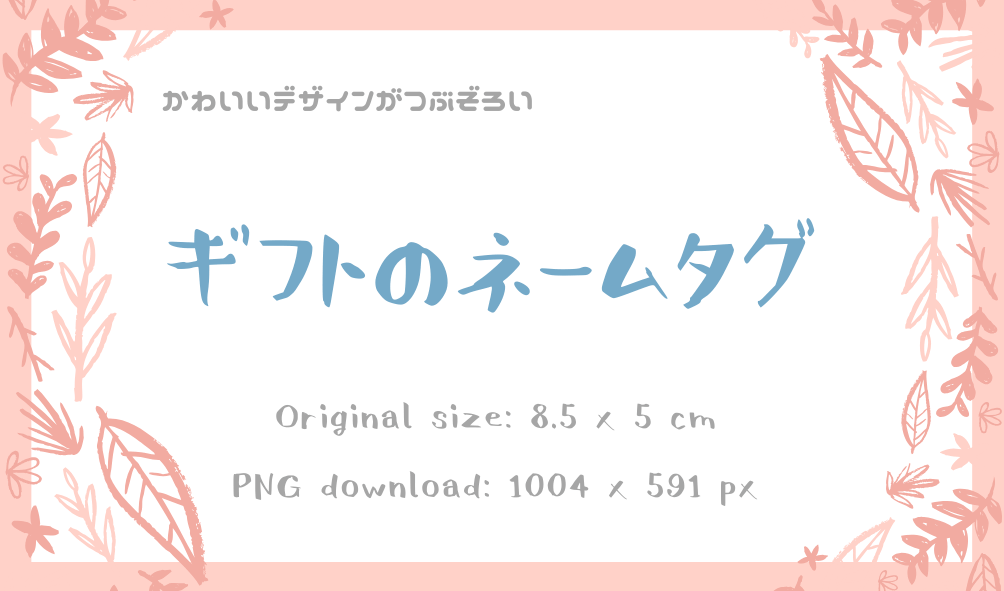
例えば、「ギフトのネームタグ」というカテゴリー、いかにも使わない感じです。ところが、数は少ないですが、可愛いデザインがたくさんありました。

同じく、いかにも使わなそうな「しおり」も意外と良かったです(ただ私が欲しいと思ったのは、ことごとく有料だったのですが★)。
縦長で何か作りたいときに、しおりのデザインをコピーして、拡大したりすると、割としっくりいきます。
しおり自体は細長いのですが、それをぐ~っと左サイドによせたり、真ん中にドンとコピーして両幅を足したり。1つしおりからのデザインで作ってみました。

100記事まであと少し・・・!なのですが、時間確保との戦いが続いていて、近いようで遠い気もするんですけどネ。でも去年の今頃は数記事しかなかったことを考えると、感慨深いです。
ブログのアイキャッチ画像
ブログに使うアイキャッチ画像は、自分が好きな比率・形で良いと思いますが、一般的なのは「横長の長方形」だと思います。
主流比率の横長長方形は、以下のカテゴリーです。
16:9(1.78:1)比率の横長(テンプレート数が多いのでお得。)
- YouTubeサムネイル (1280 x 720 px)
- Youtubeチャンネルアート (2560 x 1440 px)
- プレゼンテーション (1920 x 1080 px)
- Blogバナー(560 x 315 px – 注:サイズは小さい)
- デスクトップ壁紙 (1920 x 1080 px)
Facebook対応を重視すると、1.91:1。
- Facebook広告(1200 x 628 px)
(1:78:1と比率が近いからか、バランスが調整されて流用されているものもあり、テンプレート数はこちらも多いです。)
4:3も人気だと思います。
- プレゼンテーション (4:3)(1024 x 768 px)
私自身は、何となく横長だったらいいや、という感じで選んでいるので、このブログのアイキャッチはあんまりピッタリはそろっていません。
ただ、「モバイルファーストのプレゼンテーション」というカテゴリーのサイズが縦長で1:1.78なんですね。ということは、モバイルだと、横長にしたときも、1.78:1が見やすいのかなと。今はこの比率が主流なのかなぁという気がします。
会社のプレゼンなども、昔は4:3が主流でしたが、最近は16:9がほとんどです。
カスタムサイズにする方法
自分でサイズを指定したいときの方法です。
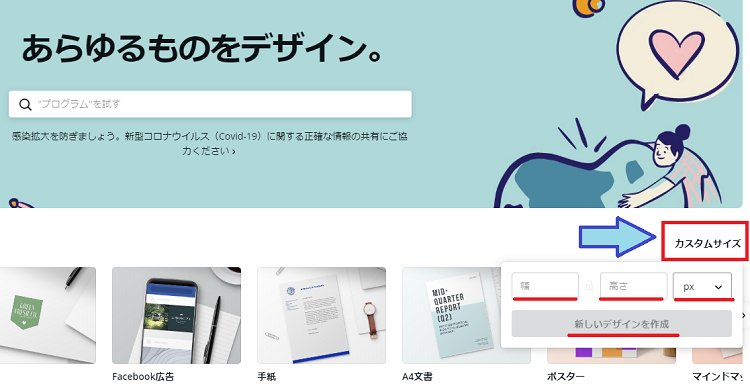
1.ホーム画面で、[カスタムサイズ]をクリック。

2.ご自分が求める幅・高さを入力します。
3.単位は px, in, mm, cm から選べます。
4.[新しいデザインを作成]ボタンをクリックで編集画面になるのでスタートできます。

サイズ指定して、[新しいデザインを作成]ボタンを押すと、初めは真っ白画面です。
テンプレートを使いたい場合は、左サイドのメニューから検索・選択できます。
テンプレートを直接クリック
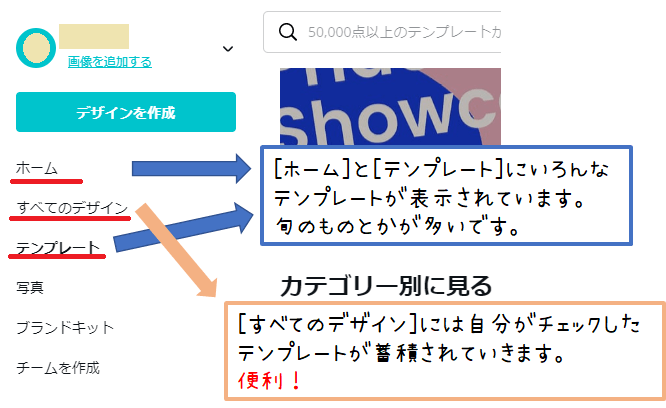
[ホーム]画面や、[すべてのデザイン]、[テンプレート]に、多くのテンプレートが表示されています。
いいなと思ったテンプレートをクリックすれば、編集画面になるのでスタートできます。

スピーディな方法


編集するのも楽しいですが・・・。
スピーディーにCanvaを使う方法は、「何もしないでそのまま使う」となります。
「母の日」とか「クリスマス」「新年」などのビッグイベントがらみの場合、大部分そのまま使えるものが多いです。
「誕生日」「結婚式」などは写真を差し替えるだけ、とか。似ている雰囲気の写真を選ぶと簡単です。
「招待状」なら、名前などの内容を変更するだけ、とか。

プロの仕事はそのまま使わせていただくのが一番・・・。
デザインの奥深さを感じるのですが、チョット何か変えるだけで、何か違う・・・となったりします。
初心者であればあるほど、Canvaのテンプレートはなるべくそのまま、にすると効率と完成度は高くなると思います。
ただ、内容は変えないといけない場合がほとんどですね。
そのときに。

「英語の文字」を「日本語」にするのが、けっこうトリッキーで。
英語のフォントでかっこいいと思ったものに対して、「同じインパクトがある日本語フォント」を探すのが難しい。
そのため、特徴がある英語フォントの部分は、英語を使うのがおススメです。
1単語とかなら、何かしらテーマにそった英単語が見つかると思います。WordPress、Blog、Birthday、Shopping、Funなどなど。
そんなに特徴がない、普通っぽい英語フォントは、そのテキストボックスで日本語を入力すれば、まぁ良いね、という感じになるので大丈夫です。(説明部分に多いです。)
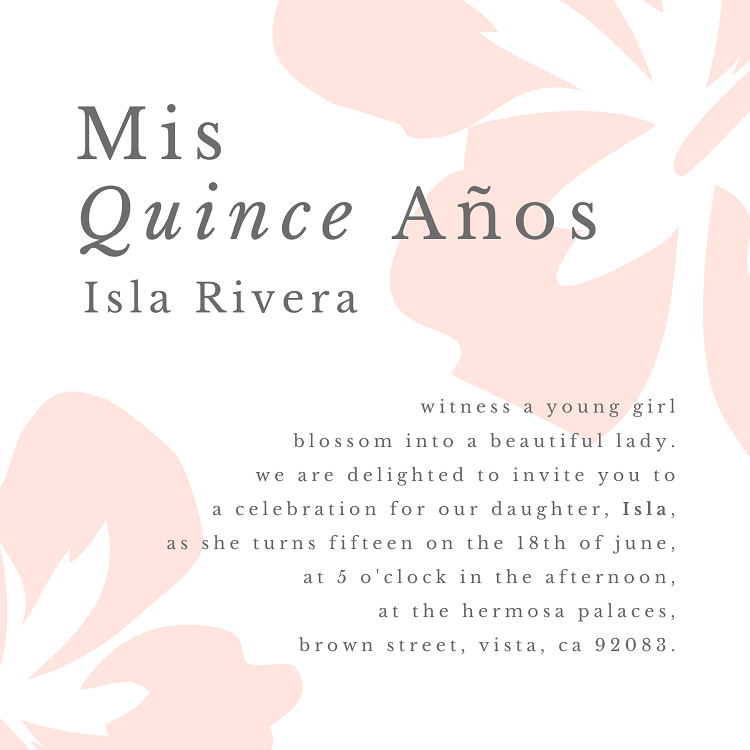
サンプルです。以下はオリジナルデザイン。美しいです。

この記事に合わせて内容を変えたバージョンです。

このような使い方をすると、好きなテンプレートが見つかれば、早く完了します。
更に簡単なのは、日本語テンプレートを使うことですね。英単語を考える必要がなくなります。検索で「日本語」と入れるとたくさんでてきますよ!
Canvaはデザイン美術館

本当に様々なカテゴリーのデザインがあります。
全部、無料で「見られる」だけでも、ありがたいです。しかもダウンロードも無料でできたり。
仕事や実生活で「使えそう」「これでかわいくできそう」というカテゴリーもあります。
壁紙(デスクトップ)もシンプルですてきなデザインが多いです。PCに向かうときに、キレイなデスクトップ画像を見ると楽しいですね。
例えば、今は自粛中ですが、夫が料理が好きなため、ときどき友人を呼んで夕飯をしたりします。携帯で「良かったら来てね」とお知らせするときに、こんな風にするときっと楽しいですよね。そのまんま、名前だけ編集してダウンロードしました。

無料でオンラインのデザイン美術館!
イロイロ見てみるのをおススメします!
特に「色使い」はもう、センスが光っていますよね。思いつかない感じ。
例えば「緑」と一口に言ってもいろんな緑があるもので。
な~んかハイセンスな緑が選ばれ、組み合わせも完ぺき。
この色使いを学ぶために、CanvaをChromeで開いて、「カラーピック」というChrome拡張ツールとセットで使うと鬼に金棒です。
何かの配色を決めるときに、Canvaの画面で良いなと思った色のカラーコードを取得できるからです。この拡張ツールの使い方は以下の記事でまとめています。

もしも、あなたが「英語好き」なら、Canva美術館は二重にお得で楽しいです!

Canvaは英語の勉強にも最適♪。
例えば上のチケットのデザイン、「Admit One」とあります。
「admit」は普段、「認める」という意味でよく使われています。チケットにある場合は、数字と合わせて使うと、「〇名分(〇名様有効)」という意味になります。
TOEICでは、「英語の広告や招待状」の読み取りは、かなりの頻度で登場します。
Canvaの素材は、広告特有の英語表現、キャッチーな言い回し、楽しく自然な英語にあふれています。

前代未聞の、「オシャレな」英語教材なのです!
英語好きの方は、文字情報を無視することなく、「読んでみる」と楽しく勉強できますよ!
おわりに
1年前に私がCanvaを使い始めた頃は、「日本語」が弱かったです。テンプレートの数もフォントの種類も今ほどにはありませんでした。
ものすごく増えたと思います。
私は慣れるのに時間がかかり、このブログのアイキャッチは、Canvaで作成したものは数えるほどしかありません。
Canvaをパッと使える人というのは、自分が求めるものを分かっていらっしゃるのだと思います。本当に初期は、そこも迷うんですよね。慣れるまでは、選ぶだけでも時間がかかるというか。

スゴイ時間かかりました。
ただ、誕生会の招待状や、クリスマスカードなどに利用したのがいい練習になりました。しかも、とても好評でした。(テンプレートをそのまんま使ったので、当然ですね。笑。)
もし私と同じく、Canvaにすると、逆に時間がかかるんだけど?!という方は、まずは「1回きり」みたいなイベントから、練習されることをオススメします。そうしているうちに、Canvaを使う方が楽っていうレベルに達するのかなと。1年かけての感想でございます。ブログのアイキャッチは無理しなくても、キレイな写真とかで見栄えは整うと思います。
当記事は、Canvaの概要をお伝えしました。次回の記事では、基本操作編をまとめます。













コメント