例えば、この写真を使いたい、けど、雑誌の内容部分は消したい、と思った場合。
![[Windows] ペイントで画像の文字消し・物消しをする方法、文字消し前の例](https://blogstudynotes.com/wp-content/uploads/2019/10/magazine-2559842_1000.jpg)
ペイントを使うと、こんな風にまっさらのページにできます。
![[Windows] ペイントで画像の文字消し・物消しをする方法、文字消し後の例](https://blogstudynotes.com/wp-content/uploads/2019/11/Deleted-magazine-2559842_1000.jpg)
この例より複雑なデザインを消す方法も以下の記事でまとめました。
ペイントで文字消し・物消しする手順
1.文字消し・物消しをしたい画像ファイル名を右クリックします。すると以下のようになが~いメニューが表示されますね。[プログラムを開く]から[ペイント]をクリック。
![[Windows] ペイントで画像の文字消し・物消しをする方法、ペイントで画像を開く](https://blogstudynotes.com/wp-content/uploads/2019/10/image-17.png)
2.画像ファイルが[ペイント]ソフトで開かれます。
3.[ツール]セクションのスポイトアイコンをクリック。([色の選択]というツールチップがでます)。色のコピーをするためです。
![[Windows] ペイントで画像の文字消し・物消しをする方法、色の選択](https://blogstudynotes.com/wp-content/uploads/2019/10/image-150.png)

これがとっても優秀!!!このおかげで、カラーコードが分からなくても、塗りつぶしできます!
4.コピーしたい色の部分をクリック。
この例だと、雑誌のページ部分の色が欲しいですね。使いたい色の部分をクリック。
![[Windows] ペイントで画像の文字消し・物消しをする方法、色の選択2](https://blogstudynotes.com/wp-content/uploads/2019/10/image-151.png)
5.すると、以下のように、[色1]に欲しい色が作成されています。
![[Windows] ペイントで画像の文字消し・物消しをする方法、色の作成](https://blogstudynotes.com/wp-content/uploads/2019/10/image-152.png)
6.そのまま、[色の編集]をクリック。
![[Windows] ペイントで画像の文字消し・物消しをする方法、色の作成2](https://blogstudynotes.com/wp-content/uploads/2019/10/image-153.png)
7.[色の追加]をクリック。先ほどクリックした色が追加されていますね。[OK]をクリック。
![[Windows] ペイントで画像の文字消し・物消しをする方法、色の作成3](https://blogstudynotes.com/wp-content/uploads/2019/10/image-154.png)
するとその色が、カラーパレットから選択できるようになります。
8.[色2]をクリックしてから、追加された色をクリック。
![[Windows] ペイントで画像の文字消し・物消しをする方法、色2の選択](https://blogstudynotes.com/wp-content/uploads/2019/10/image-155.png)
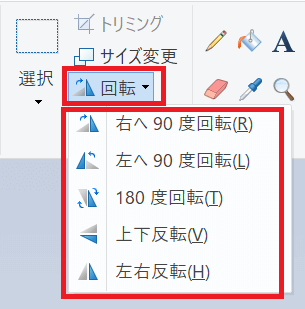
9.[色1]と[色2]を同じ色にしたら、えんぴつや、ブラシ、四角形、楕円、三角形などを使って、消したい部分の上に色をのせます。消したい場所の形や素材感に応じてツールを選びます。
![[Windows] ペイントで画像の文字消し・物消しをする方法、ツールの選択](https://blogstudynotes.com/wp-content/uploads/2019/10/image-156.png)

ブラシの一番右上にある、[エアブラシ]は結構重宝します。
そのナナメ左下の[マーカー]もよく使います。
[範囲が狭い部分]
ブラシを選んで使います。境目などにエアブラシをかけると自然になじみます。
[範囲が広い部分]
四角形などの形で塗りつぶすと速いです。
形をクリックしてから、[塗りつぶし]をクリックして[単色]を選びます。画像上で、ドラッグで形を作ると、塗りつぶせます。
![[Windows] ペイントで画像の文字消し・物消しをする方法、塗りつぶしの機能](https://blogstudynotes.com/wp-content/uploads/2019/10/image-157.png)
どちらも、作業するときは、300%くらいにすると、細かいところも簡単にできます。
![[Windows] ペイントで画像の文字消し・物消しをする方法、塗りつぶしの機能、途中経過](https://blogstudynotes.com/wp-content/uploads/2019/10/image-158.png)
どんどん四角形で消していくと、文字も物も消えます。(上の画像は途中経過です。)
また、途中で、必要に応じて新しい色を作ったりもします。
スポイト機能で、適切な色を作りつつ、色々なツールを使っていくと、あっという間に!
![[Windows] ペイントで画像の文字消し・物消しをする方法、文字消し前](https://blogstudynotes.com/wp-content/uploads/2019/10/magazine-2559842_1000.jpg)
![[Windows] ペイントで画像の文字消し・物消しをする方法、文字消し後](https://blogstudynotes.com/wp-content/uploads/2019/11/Deleted-magazine-2559842_1000.jpg)
文字で書くと面倒な雰囲気ですが、慣れるとあっという間です。
数枚やると感が働くようになり、適切なブラシや形・色を選べるようになります。
・・・で、消すとですね、やっぱりすこし分かっちゃうものなので、その上に、情報を足すのがおススメです。
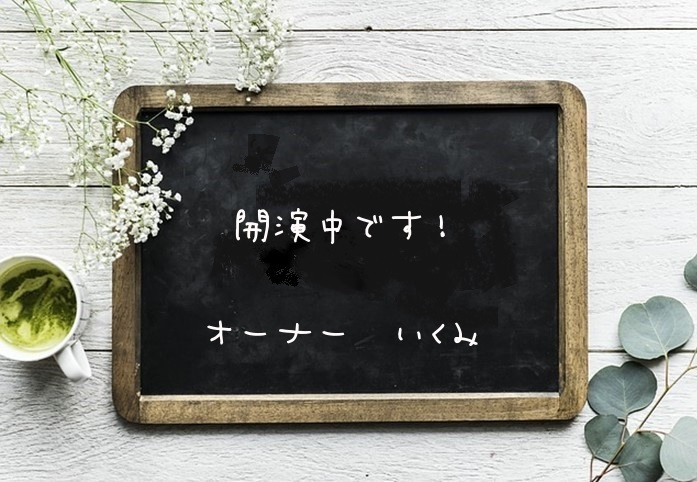
私が今までにした「文字消し」で、会心の出来ばえは・・・こちら!(手前味噌でスミマセン。)
「黒板で消した感」が出せたかな~と。


おわりに

こだわりすぎると良くないですネ★。
大抵は、アイキャッチ画像はパッと決まるのですが。
時々、イメージに合うものが中々ないときもあります。
「やっとあった!」と思ったら、文字がいらなかったり。
1アイテムだけ、気になる何かがあったり。
それで探し直すのはもったいない・・・もう中々無いのは分かっている・・・。
というときに、このテクを使いましょう。
毎回こんなことしてたら、記事が書けません。笑。

はまりすぎには、お気をつけて。
(私が一番危ないのですが★。)
この方法でうまくいかなければ、以下の切り張りテク(カット&ペースト)をお試しください。

![[Windows] ペイントで画像の文字消し・物消しをする方法](https://blogstudynotes.com/wp-content/uploads/2019/11/0EYE-61-magazine-2559842_1000.jpg)




コメント