ブログを始めてしばらくして、 「最初に知っていたらもっと楽だったのに」 と思ったことがありました。

特に大事だった3つのポイントをご紹介します。
- 改行の重要性
- 画像の自動生成
- 画像の圧縮
改行の重要性
ブログを読むときは、 「パソコンではほどよくても、携帯で見ると読みにくい」 ということが結構あります。
そのため、改行はたくさんするほうが良いです!
3文以内で改行するのがスッキリ。
【表示確認に便利なツール】
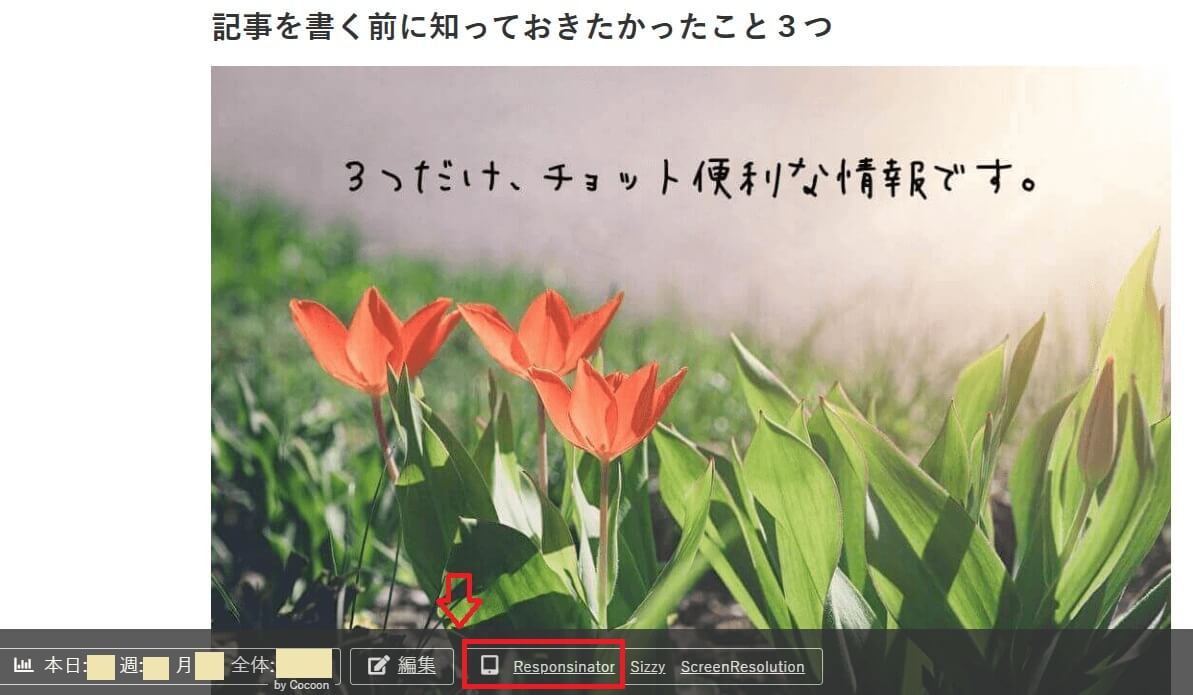
- Cocoonテーマなら、記事のプレビュー画面の下に「Responsinator」というリンクが出ています。
- クリックして携帯サイズでの表示を見て、改行リズムを確かめましょう。

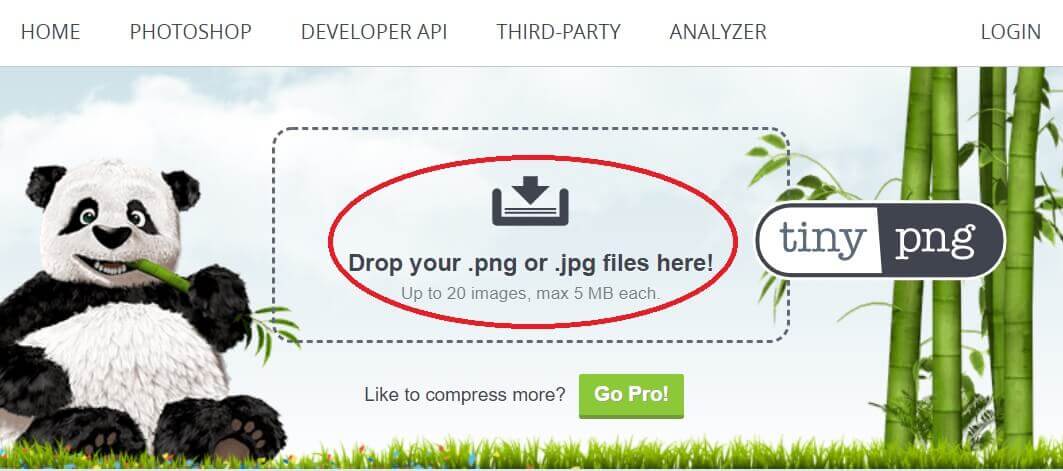
画像を簡単に圧縮するパンダくん
ブログの表示スピードを保つために、 画像は圧縮して使いましょう!
【簡単方法】
- TinyPNG (画像圧縮ウェブサイト)を使う
- ドロップするだけで一括圧縮
- 20ファイルまで一括出力可
登録不要、簡単、スピードも優秀!

圧縮ができるとパンダくんが喜びます!
複数一気にダウンロードしたい場合、[Download all]も使えます。.zipファイルになります。
また、すでにWordPressにアップロードした画像を圧縮したい場合は:
- [Compress JPEG & PNG images]というプラグインがおすすめ
登録手順を以下の記事でまとめました。
画像の自動生成
WordPressに画像をアップすると、 その画像の別サイズが自動生成されているのを知ってましたか?(590、1150、1920pxなど。)
これは、
- WordPress
- Cocoonなどのテーマ の両方が、別々のサイズを用意しているからです。
【理由】
- 表示する場所(サムネイル/一覧リスト/本文入り)で必要な画像サイズが違う
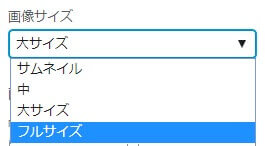
- WordPress:以下のような選択肢が出て、投稿画面で画像サイズを選べるようにするため

このWordPressの画像調整機能を使わない場合は、自動生成された複数サイズの画像も使われないままになります。
私は「WordPressによって自動生成される複数サイズの画像はいらない」と判断し、自動生成されない設定をすることにしました。
メモリーの節約になる、というのと、上記の選択肢がなくても画像のサイズ調整は可能だからです。
WordPressによる画像の自動生成を止める方法
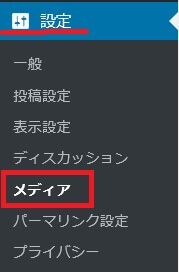
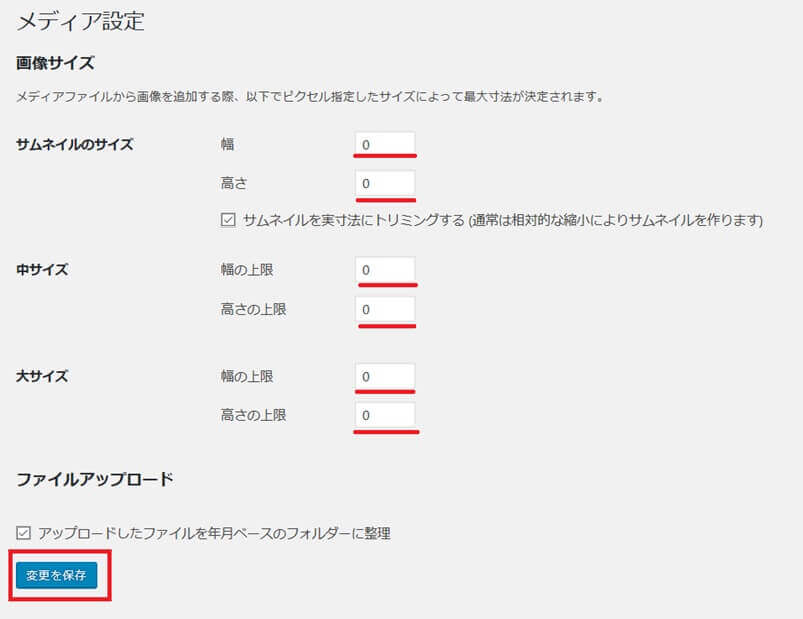
1.WordPress画面で[設定]>[メディア]メニューをクリック。

2.以下の画面で、数値をすべて0にして、[変更を保存]をクリック。


簡単ですね!
おわりに
この3つを最初から知っていれば、スペースの節約にもなり、 後の修正作業が楽になります。
今、ブログを始める準備をしている方は, ぜひこの3つを意識してみてください!
【参考リンク】自動画像生成についてはこちらで学びました。





コメント