Catherine HauglandによるPixabayからの画像
WordPressのダウンロードボタンの色変更など、カスタマイズ方法です。
ダウンロードボタンの挿入手順については、以下の記事にまとめています。

ダウンロード用のサンプルファイルは、上記の記事で使ったファイルのままで、すべて同じです。
英語のボタン表現をいくつかピックアップしたPDFファイルです。以下のリンク部分をクリックすると、見られます。
ダウンロードボタンの色変更

CSSで設定すると好きな見た目にできます。
Cocoonフォーラムでリフィトリーさんから教えていただいたコードが以下です。コードの意味は、各行の/* */の中にあります。
.wp-block-file a.wp-block-file__button {
background-color: salmon;/*ボタンの背景色*/
font-weight: bold;/*文字ちょっと太く*/
}色を自分仕様にして貼り付ければOK!貼り付け場所は目次の3番です。
編集画面では黒いままです。プレビューで見ると、反映されています。
右側が、上のコードを使った例です。

俄然かわいくなります♪。
文字・外枠線・丸みの設定
お好みで、文字の色やサイズを変えたり、外枠線を足すこともできます。
.wp-block-file.ikumi-btn a.wp-block-file__button {
background-color: #FCECEA;/*ボタン背景色*/
font-weight: bold;/*文字ちょっと太く*/
color: #FFB2AE;/*ボタンテキストの色*/
font-size: 20px;/*フォントサイズ*/
border: 5px solid #FFB2AE;/*外枠線の太さ 直線 色*/
border-radius: 30px;/*角の丸み*/
}
注:赤字部分は私個人が設定したクラス名。
新しく追加した行は以下です。
color: #FFB2AE;/*ボタンテキストの色*/
font-size: 20px;/*フォントサイズ*/
border: 5px solid #FFB2AE;/*外枠線の太さ 直線 色*/
border-radius: 30px;/*角の丸み*/ border(外枠線)について (border: 5px solid #FFB2AE;)
数値を大きくすると太くなります。solidの意味は直線。その後のカラーコードが外枠線の色です。
border-radius(角の丸み)について (border-radius: 30px;)
数値を変えると、丸みの程度が変化します。
角を直角にしたいときは、0pxにします。以下のようになります。
.wp-block-file.ikumi-btn-square a.wp-block-file__button {
background-color: #FFF4E1;/*ボタン背景色*/
font-weight: bold;/*文字ちょっと太く*/
color: #7EC2C2;/*ボタンテキストの色*/
font-size: 20px;/*フォントサイズ*/
border: 5px solid #7EC2C2;/*外枠線の太さ 直線 色*/
border-radius: 0px;/*角が丸い四角*/
}
border-radiusを0にしています。角が直角になります。
注:赤字部分は私個人が設定したクラス名。
もっと変えたいとき
徹底的にオシャレなボタンにしたいときは、以下のサルワカさんサイトを見てみましょう。

「ステッチ」というボタンのコードを使ってみました!

よりどりみどり!
コピペについて。
使いたいボタンの下にある[コードを見る]をクリックすると、以下のような感じになっています。
.btn-stitch {
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
background: #668ad8;
color: #FFF;
border-radius: 4px;
box-shadow: 0px 0px 0px 5px #668ad8;
border: dashed 1px #FFF; }
サルワカさんサイトのボタン装飾をWordPressのダウンロードボタンにつけたい場合、{}の前の部分(赤字で示しています、セレクタというそうです)を「.wp-block-file a.wp-block-file__button」に変更します。
中々奥が深く、一部の効果が反映されない場合も多いです。大体同じなんだけど、やっぱりちょっと違う・・・みたいな。
その場合、サルワカさんの以下のページで対応策を探ってみましょう。

まだまだ勉強中です。
コードを貼る場所


コードを貼る場所は、設定を反映したい「範囲」によって異なります。
全部に反映したい
ブログ中のダウンロードボタン全部に設定を反映したい場合
{}の中身はイロイロですが、以下のようなコードをコピー。
.wp-block-file a.wp-block-file__button {
background-color: #FCECEA;/ボタン背景色/
font-weight: bold;/文字ちょっと太く/
color: #FFB2AE;/ボタンテキストの色/
font-size: 20px;/フォントサイズ/
border: 5px solid #FFB2AE;/外枠線の太さ 直線 色/
border-radius: 30px;/角の丸み/
}
始まりが「.wp-block-file a.wp-block-file__button」となっていますね。これが、WordPressのダウンロードボタンのセレクタだそうです。
オリジナルのクラス名をつけていない状態です。これを以下のように貼り付けると、ダウンロードボタン全部に同じスタイルを反映できます。
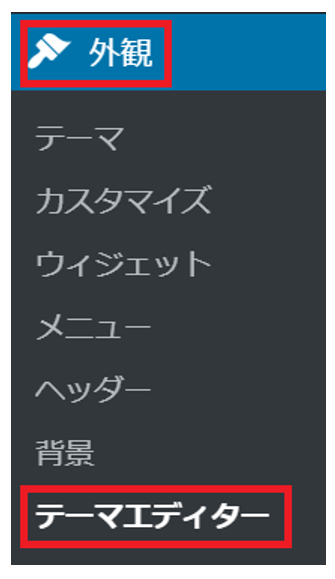
1.[外観]メニューから[テーマエディター]を選びます。
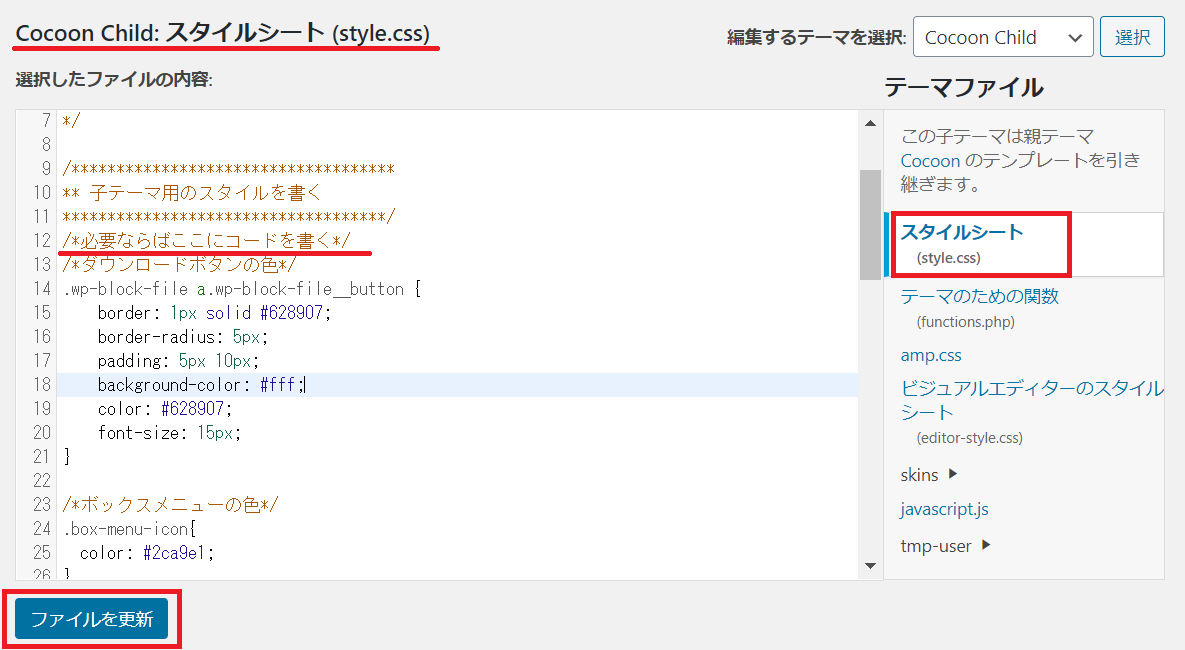
2.Cocoonの場合、Cocoon Childのスタイルシートになっていることを確認。
[子テーマ用のスタイルを書く]とあるセクションの[必要ならばここにコードを書く]とあるセクションに貼り付けます。

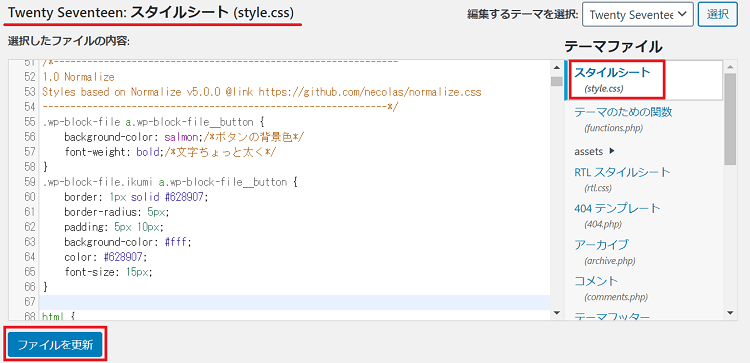
3.他のテーマでも基本は同じようです。Twenty Ninetyというテーマでも試してみました。同様の動作でした。以下のように貼り付けます。

オレンジ色っぽくなっている部分は「コメント」です。コードではなくメモなので、その中にはコピペしません。新しい行に貼り付けましょう。
4.[ファイルを更新]をクリックして終了です。
そのページ内だけ反映
特定の記事のダウンロードボタンだけに設定を反映したい場合

ダウンロードボタンはそんなに頻繁に使うものでは無いので、この方法が良いかと思います。
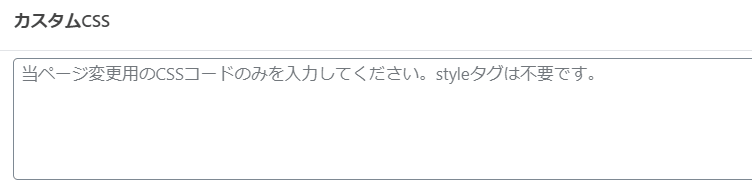
Cocoonの場合は、該当記事の編集画面で一番下までスクロール。
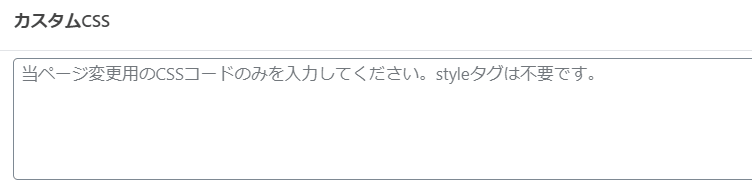
以下の[カスタムCSS]というセクションにコードを貼り付ければOKです。

お使いのテーマで、ページ毎の[カスタムCSS]セクションが無い場合
「高度な設定」を利用します(方法は次のセクション)。
特定ページのダウンロードボタンにオリジナルのクラスを設定。そのコードを[外観] > [テーマエディター] で[style.css]に貼り付けるとできました。(テストにはTwenty Ninetyを利用。)
ボタン毎に変えたい
ダウンロードボタン毎に違う見た目にしたい場合
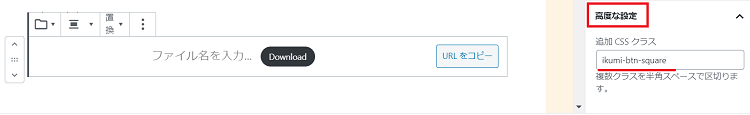
各ブロックにある、[高度な設定]を利用します。
そこに、文字列で印をつけます。(「クラス」の設定というそうです。あとで、その「クラス」があるブロックに設定を反映してね、という目印になります。)
オリジナルのクラスを設定
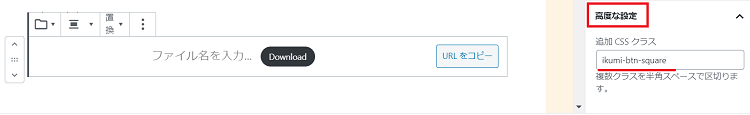
ボタンを挿入したブロックをクリックすると、右側に[高度な設定]セクションが出ます。vをクリックして広げて、[追加CSSクラス]にオリジナルのクラス名をつけます。

クラスの名前に利用できる文字列についてリフィトリーさんの説明を引用させていただきます。
クラスの名前は、WordPressや、Cocoonで使われていない、オリジナルの名前を設定します。
使うのは半角アルファベットとハイフンとアンダースコアです。(ハイフンとアンダースコアは最初と最後には使わない)
自分の名前なら大丈夫かと思いまして、私はikumiから始まる文字列を使いました。

入力したら、同じ文字列を、使いたいコードの以下の場所に追加します。
.wp-block-fileの後に、ピリオドを入れて、オリジナルのクラス名を追加です。(このクラス名と{}の中身は人それぞれです。)
.wp-block-file.ikumi-btn-square a.wp-block-file__button { background-color: #FFF4E1;/ボタン背景色/ font-weight: bold;/文字ちょっと太く/ color: #7EC2C2;/ボタンテキストの色/ font-size: 20px;/フォントサイズ/ border: 5px solid #7EC2C2;/外枠線の太さ 直線 色/ border-radius: 0px;/角の丸み/ }
そのコードを、Cocoonの場合は、編集画面の下部にある[カスタムCSS]というセクションに貼り付けます。

下書き保存してプレビューで確認しましょう。
お使いのテーマで、ページ毎の[カスタムCSS]セクションが無い場合:
上術したように、「高度な設定」でオリジナルのクラス名をつけて、そのクラス名をコードに追加。そのコードを[外観] > [テーマエディター] [追加CSS]に貼り付けるとできました。(テストにはTwenty Ninetyを利用。)
おわりに

できたー!!!
いや長かった・・・。初めてダウンロードボタンを使ったのは、2019年4月。
「黒一択?ホントに??」という検索を大分しました。
その時点では、「CSS」って、検索キーワードに入れることすら思いつきませんでした。笑。そしてあきらめていました。
もちろん「黒を選ぶ」こともあります。でもそれ一択と言われるとチョット寂しいのネ。
最近、CSSというもので変えるらしいと分かり、再び検索にチャレンジ。でも「ボタン毎に変える」方法がどうしても分かりませんでした★。
・・・で、以下のコクーンフォーラムで教えていただきました。ここには、ズバリ私がつまづいていた、そして理解が足りていなかった「セレクタ」というものの設定方法も回答にあります(該当部分にとびます)ので、興味がある方はぜひ読んでみてください。

本当にありがとうございました!










コメント