ブログの背景を水玉(ドット柄)にしたいとき、主に以下2つの方法が考えられます。
1.CSSで水玉にする。
2.画像で水玉にする。

それぞれの手順をまとめました。
おススメは1番です。

色合いによって全く違う雰囲気を演出できるのも嬉しいですね♪。
CSSで背景を水玉に

まず、本当に素晴らしいサイトがございまして。
思い通りの水玉のコードを作ってくれるのです!
以下のサイトにアクセスします。
トップページのリンクしかしてはいけないということでしたので、上のページからスクロールダウンして、[BOX・ブロックのデザイン・背景と動きを自動作成]というセクションにいってください。
[水玉・ドット]をクリック。

他にも楽しそうなメニューがたくさんですね!
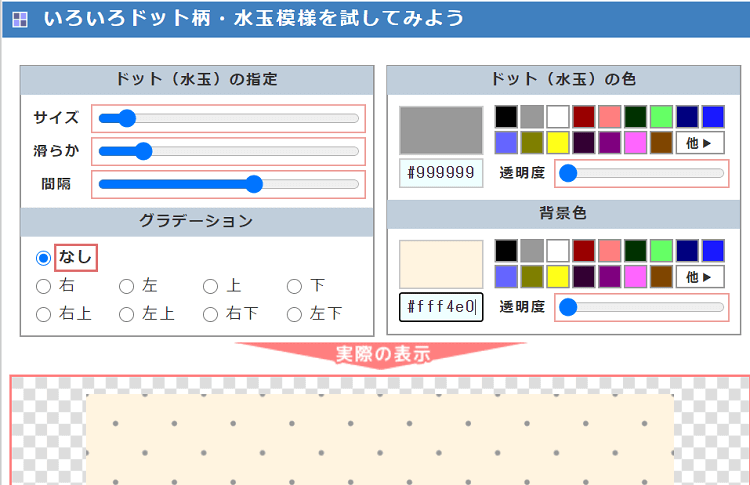
そうしましたら、以下のような画面になります。


ここでイロイロ試して、あなたにとって完ぺきな水玉を作ってください。
水玉の大きさ・間隔・色・背景の色と、ひじょ~に分かりやすく、クリック操作で調整できます。色はクリックで選択もできますし、カラーコードのコピペもできます。
[滑らか]のバーを右にずらすと、輪郭がぼんやりします。水玉にぼかしを入れたようになります。
すぐ下に表示される結果を見ながら好きな色やバランスを決定できます!

楽ちん!!!便利!!!
できましたか?
そうしましたら、下に表示されているコードをコピーします。必要なのは、
/* ドット(水玉)模様のCSS */
から下の部分です。

コピペしたコードを『{ }』で囲みます。更に、『.content』を前に追加。(サイト背景部分のクラス名です。)
以下のようになります。(”content”の前にはピリオドがあります。{ }の中身は人それぞれ。)
.content {
/* ドット(水玉)模様のCSS */
background-color : #fff4e0;
background-image : radial-gradient(#999999 5%, transparent 8%),
radial-gradient(#999999 5%, transparent 8%);
background-position: 0 0, 25px 25px;
background-size : 50px 50px;
}
あとは貼り付けるだけです!
コードを貼り付ける場所

貼り付け場所は、通常2か所選択肢がありまして。(私の知る範囲では。)
- [外観] > [テーマエディター] > [style.css]
- [外観] > [カスタマイズ] > [追加CSS]
双方とも、同じ役割で、どちらでも良いそうです。以下の記事を参照しました。
なので、両方の場所を記しておきます。
どちらかでうまくいかなくても、もう一か所も試すことをオススメします。(ローカル環境の1つで、どちらかだと上手くいくという現象がありました。)
オプション① [style.css]にコピペ
1.[外観]メニューから[テーマエディター]を選びます。
2.Cocoonの場合は「Cocoon Child」のスタイルシートになっていることを確認。
[子テーマ用のスタイルを書く]とあるセクションの[必要ならばここにコードを書く]とあるセクションに貼り付けます。
他テーマの方はChildは関係なく。

3.下部にある、[ファイルを更新]ボタンをクリック。完成です!
オプション② [追加CSS]にコピペ
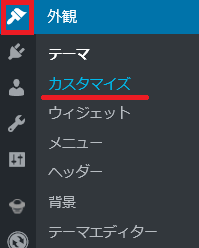
1.[外観]メニュから[カスタマイズ]をクリック。

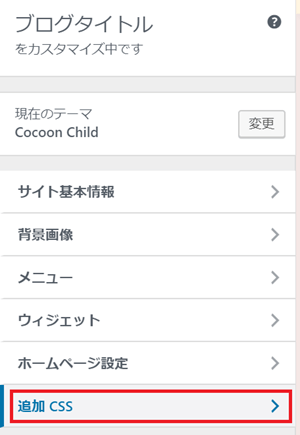
2.[追加CSS]をクリック。

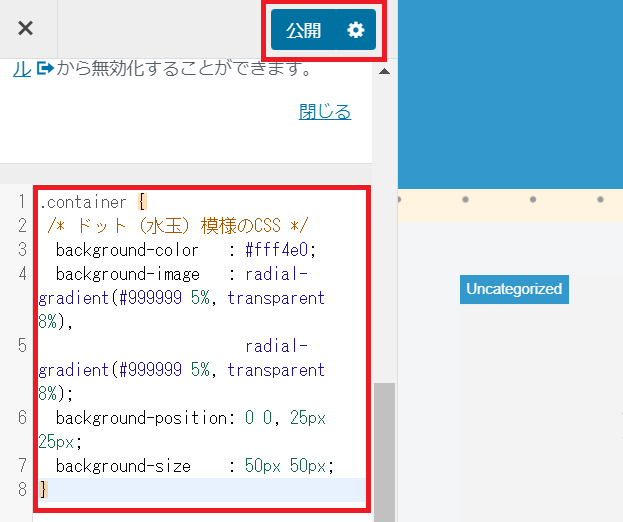
3.先ほどのコードを貼り付けます。
4.[公開]ボタンをクリックで完了です。

サイト背景で見てみると、大きさや間隔、色を調整したくなるかと思います。
調整は先ほどのサイトで思い切りして、またコピペすれば良いだけなので、本当に簡単!
画像を使う

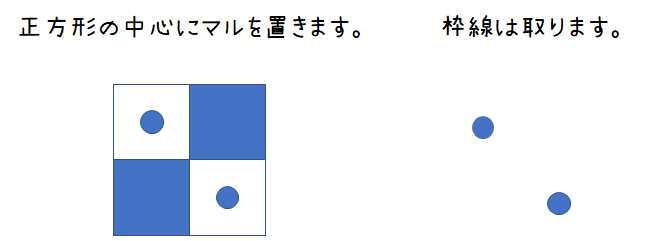
水玉背景を画像で作る場合、サイコロの2の目のような画像を作ります。
マルの色を好きな色にしておきます。
1枚でOKです。
枠線は無しで。
透過にしておきましょう。(ドラッグだけでOKのおススメ透過サイト:remove.bg)
そうすると、背景の色を、[Cocoon設定]の[全体]タブにある[サイト背景色]で指定できます。
できあがりは正方形です。以下のような感じで、マルの位置が小さい正方形の中心にくるようにします。(そうしないと、マルが等間隔になりません。)

正方形を大きく、マルを小さくすれば間隔の広い小ぶりのドットパターンになります。逆にすれば、詰まった感じの大ぶりなドットパターンになります。
画像の準備ができましたら、それを背景に設定します。
1.[外観]メニューにある[背景]をクリック。
![[外観]メニュー[背景]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-88.png)
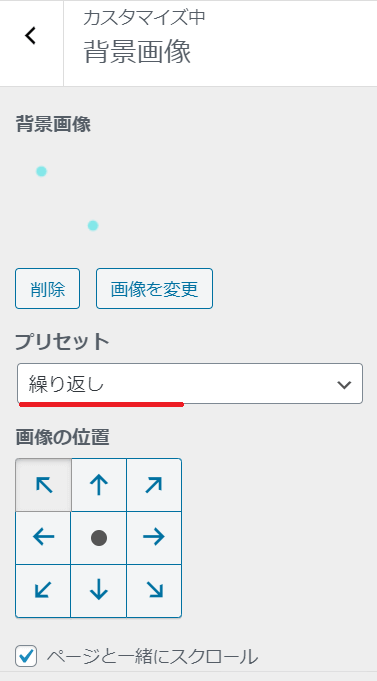
2.左サイドに表示された[画像を選択]をクリックして、自分の画像を指定します。
![背景画像の選択 [画像を選択]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-90.png)
3.[プリセット]で[繰り返し]オプションを選びます。

4.[公開]ボタンを押すと、ブログ上で反映されます。
5.水玉の背景色を[Cocoon設定]の[全体]タブにある[サイト背景色]で指定します。
水玉画像のダウンロード
CSSのがおススメではあるものの。
何らかの理由で、画像を好まれる方もいらっしゃるかと思いまして。
いくつか、水玉画像を作ってみました。クリックでダウンロードできます。
もしお好みに合えば、ご利用くださいませ。
以下の色は、サイズは1種類です。割と薄めの色だったため、やってみたら小さいサイズだと、あまり分からなくて。大きめだけにしました。
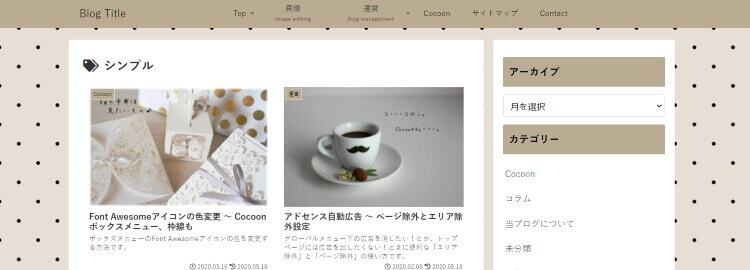
使用例です。
おわりに
水玉好きです・・・!こんなにシンプルなパターンなのに、色を変えると七変化!楽しすぎます。
配色については、あんまり鮮やかすぎると、ちょっと読みづらくなるため、抑え目のカラーがいいと思います。ホントは、真っ白に真っ赤の水玉とかも可愛いのですが、やっぱりね、読むときにバックが気になります★。
Cocoonのスキンにも「ドットシリーズ」があります。(すごく可愛いです。)今回、ドットシリーズの水玉画像を参考に、サイコロの2の目にするとできると学びました。

ありがとうございました。
ちなみに英語で、「サイコロ」にまつわる名言もとても多いです。
dice, quotesで検索するとたくさん出てきます。”Life is like a dice.”というのは、人生はサイコロみたいなものという意味です。もう少し言えば、どの目が出るか振ってみないと分からないよね。とか、当たる日もあればガッカリの日もあるね、という感じですね。
ブログ運営もそういうところありますね~。

















コメント