Ylanite KoppensによるPixabayからの画像
画像ファイルの大きさとは、幅と高さのことです。ピクセル(pixcel)という単位で表現されます。
吹き出しやプロフィール画像など、大きさの指定があるので、画像の大きさを把握するのは大切です。画像の推奨サイズについては、こちらにまとめています。
ということで、画像のサイズをチェックする方法を4つ紹介します。
いずれの方法でも、「幅(横) x 高さ(縦)」で表示されています。

とても簡単です!
画像のサイズ確認法①
一番簡単なのから。
1.画像ファイルが入っているフォルダを開きます。
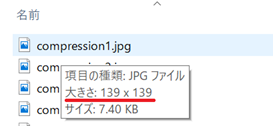
2.画像ファイル名にマウスポインタを当てると、以下のようにツールチップが出ます。

[大きさ]が横と縦のサイズです。
ここでもし、[大きさ]情報が出なかったら、別の方法で確認できます。
画像のサイズ確認法②
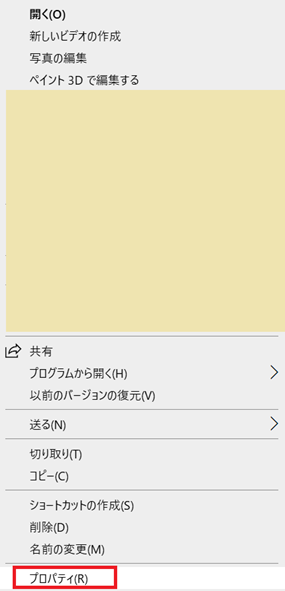
1.画像ファイルが入っているフォルダで、ファイル名を右クリックすると、以下のようになが~いメニューが出ますね。一番下にある[プロパティ]をクリック。

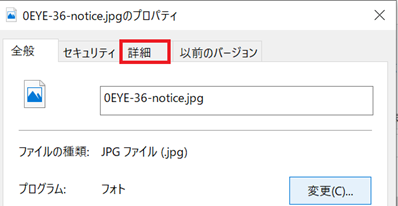
2.[詳細]をクリック。

3.すると以下のように、[イメージ]セクションのところに[大きさ]情報が表示されています。

画像のサイズ確認法③
ファイルの表示オプションを変えて、大きさ情報を表示させる方法です。
複数ファイルのサイズを一気に見ることもできます。
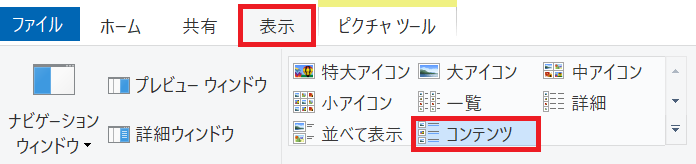
1.画像ファイルが入っているフォルダの[表示]タブをクリックして[コンテンツ]を選択します。

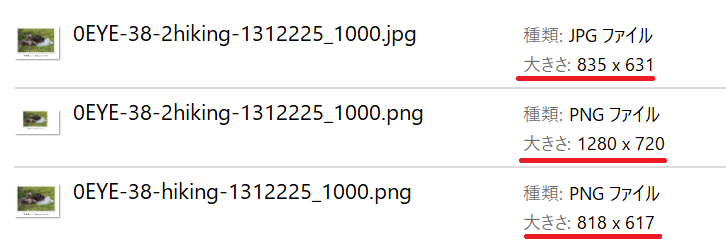
2.すると以下の様に、複数ファイルのサイズも一気に確認できます。

注:[コンテンツ]表示にしてもサイズが出ない!という場合は次の方法。
画像のサイズ確認法④
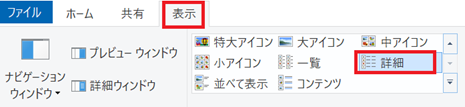
1.画像ファイルが入っているフォルダの[表示]タブをクリック。[詳細]を選択します。

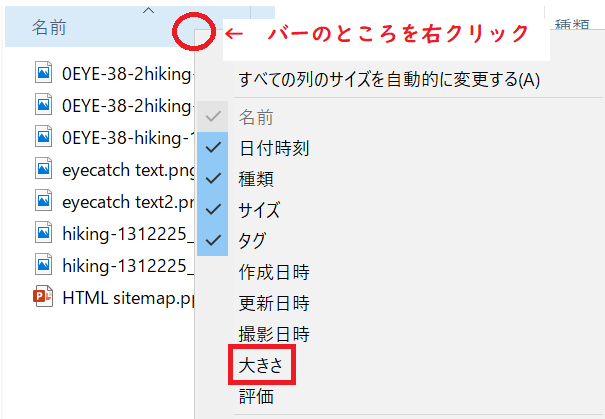
2.項目が表示されているバーで右クリックします。以下のように選択肢が出るので、[大きさ]にチェックを入れます。

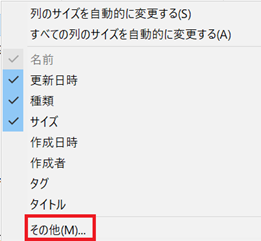
ここで、[大きさ]が表示されていない!という場合は、一番下の[その他]をクリック。

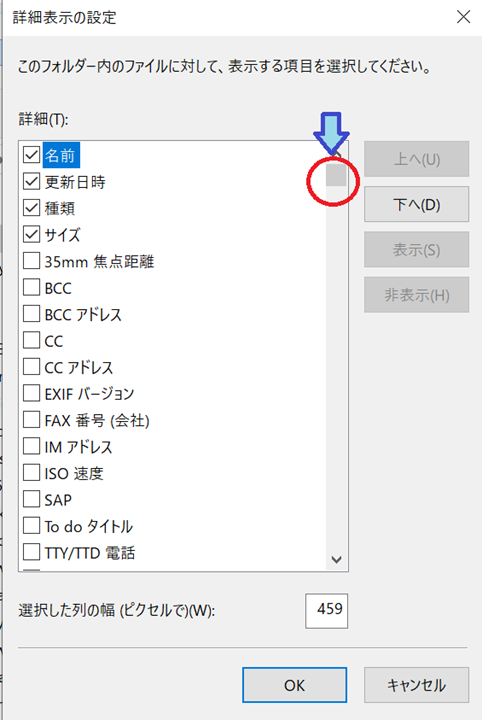
表示された[詳細表示の設定]画面でスクロールバーを下げて、 [大きさ]を探します。

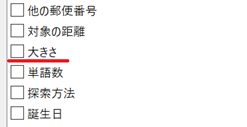
ちょっとしたエラーかな?と思うのですが、私のバージョンでは、[対象の距離]という項目の下にあります。訓読みじゃなくて、音読み順になっている気がします。「おおきさ」の位置ではなく、「だいきさ」 の位置になっています。

[大きさ]にチェックを入れて、一番下にある[OK]ボタンを押します。
すると、以下のように[大きさ]項目が表示されます。ドラッグすれば、列の位置を変えられます。

左にぐ~っとドラッグして、ファイル名の横にしました。便利ですね。


画像のイロハシリーズ、画像ファイルサイズの確認方法でした!





コメント