画像SEO対策について、以下のグーグル公式ページからポイントを抜粋して、解説していきます。

画像SEO対策をがんばることで、下剋上チャンスが到来いたします!
ページのタイトルと説明を確認

記事タイトルと記事の説明を分かりやすくつけよう!
画像検索結果に表示されることもあります。
クリックにつなげたい!
(Google画像検索結果に)表示されるタイトルとスニペットの品質を向上させるため、Google のタイトルとスニペットのガイドラインに沿ってページを構築するようご協力ください。
引用元:Google 画像検索に関するおすすめの方法から抜粋
記事のページタイトルと記事の説明を分かりやすく入力してね、ということです。
記事のタイトルと説明は画像検索結果にも載ることがあります。タイトルはほぼ確実に載っています。説明部分は、載っていないこともあります。
画像検索ユーザーにとって、とても重要な情報です。

クリックするかどうかを決める基準になりますね。
Cocoonの場合、入力箇所は編集画面の記事入力部分の下、[SEO]というセクションです。(記事のタイトルは冒頭にもあります。)

Cocoon画面より、注意書きの内容を抜粋します。
SEOタイトル:
検索エンジンに表示させたいタイトルを入力してください。記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグ(<title>)に挿入されます。一般的に日本語の場合は、32文字以内が最適とされています。(*ページやインデックスの見出し部分には「記事のタイトル」が利用されます。)

記事タイトルとこのSEOタイトルを別々にもできる、ということですね。
私はいつも同じにしています。
メタディスクリプション:
記事の説明を入力してください。日本語では、およそ120文字前後の入力をおすすめします。スマホではそのうちの約50文字が表示されます。こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。
この2つをどんな風にすると良いかは、以下のグーグル公式ページに載っています。

勉強中です・・・。ガイドラインが多すぎて・・・読み切れてな~い。
構造化データを追加

私は実施していません。
構造化データを含めると、画像が Google 画像検索内で、わかりやすいバッジなどのリッチリザルトとして表示されます。
引用元:Google 画像検索に関するおすすめの方法から抜粋

私にはとても語れませんが。
分かりやすいページを発見。
「構造化データってナニ」「やってみるとどうなるのか」「どんなことができるのか」というポイントについては、以下のページがとても分かりやすかったです。
結果の画像例も載っていますよ!
興味がある方は、コクーンには、コードを触らずともできる構造化データのオプションもあります!
以下のページを見てみましょう!
フォーラムでも何件か情報がありましたので、コクーンサイト内で検索してみると更に理解が深まります。
速度を考慮して最適化

サイトスピード改善の具体策:圧縮、レスポンシブ対応、AMP、高速化設定
最新の画像最適化やレスポンシブ画像技術を使用して、高品質で高速なユーザー エクスペリエンスを提供するようにしてください。
引用元:Google 画像検索に関するおすすめの方法から抜粋 (文字装飾は筆者による。)
画像のホストページを AMP に変換して、ページの読み込み時間を短くすることを検討してください。
PageSpeed Insights でサイトの読み込み速度を分析し、ウェブの基礎ページにアクセスして、ウェブサイトのパフォーマンスを向上させるためのおすすめの方法やテクニックについてご確認ください。
「画像の圧縮」「レスポンシブ画像」「AMP対応」「サイトの高速化」と考えることにしています。
公式ページの説明にあるリンクを辿ると、もう少しポイントが増えるんですけども、深追いするまでの効果は・・・無い気がして、上記4点に絞っています。

1つずつ見ていきましょう。
画像の圧縮
画像の圧縮処理については、以下のウェブサイトに画像をドラッグするだけでできますよ!
画像圧縮プラグインの記事もまとめております。
レスポンシブ画像
これはCocoonテーマにお任せできます♪。
1枚の画像をアップロードすると、複数サイズで画像が生成されて、この「レスポンシブ対応」(デバイスによる変化への対応)となっているそうです。フォーラムで質問したときに学びました。

ありがたいことです。
AMP対応

AMPは「Accelerated Mobile Pages」の略で、モバイルページの表示を高速化する手法です。
AMP対応のページにはカミナリマークのアイコンがつけられます。
グーグルが始めたプロジェクトです。
Cocoonでは簡単に設定できます!
より詳しく知りたい方は、以下のページが分かりやすかったです。

コクーンは、チェックをいれるだけでAMP対応できます。
方法は以下の公式ページにあります。
ただし・・・。このAMP対応については、フォーラム内で意見交換がされていまして。導入しないことを選ぶ方もいられます。良くない点も紹介されていました。不要というご意見もあります。
AMP対応は本当に必要なことなのでしょうか。みなさんどう思いますか?
難しくて、この会話についていけないのですケドネ★。私としては、あんまりにも簡単に設定できる・グーさんも推奨している、ということでやってみようと思いました。不都合があったら、外すのも簡単なので気軽にチャレンジしております。
コンタクトフォーム7について
AMP対応をさせたら、コンタクトフォームのページがエラーになりました。
そのため、AMP対応させる前に、コンタクトフォームページのAMP対応除外設定しておくほうが良いかもしれません。
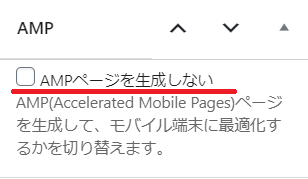
CocoonテーマのAMP対応ページ除外設定
編集画面の右サイドの文書タブをスクロールダウンすると、[AMP]というセクションがあります。

そこで[AMPページを生成しない]にチェックを入れると、その該当ページは非AMP対応になります。
アフィリエイトをしている方
アフィリエイトのサイトを見ると、「AMPページ用のコード」が別にあるんです・・・。
そうではないコードを入れたままAMP対応させると、成果が反映されなくなる可能性があると思われます。
そのため、AMP対応する際には、アフィリエイトのコードもAMP用に切り替える必要があるのだろうと思います。
私はアフィリエイト成果が出るかもしれないページは、先ほどの[AMPページを生成しない]オプションにチェックを入れています。
おいおい、コードをAMP用に入れ替えようと思っています。

このオプションを使えば、急がなくて良いので楽ちん♪。
高速化設定
高速化設定については、こちらの公式ページに従ってオンにしました。ものすごく大きい効果は無いという情報もフォーラムで見かけましたので、ゼッタイやるべきということではないです。
(フォーラムに質問するときはオフにしましょう。)
高画質の写真
ぼやけた不明瞭な画像よりも、高画質の写真はユーザーの関心を引きます。また、鮮明な画像は検索結果のサムネイルで目立つため、ユーザー トラフィックを得やすくなります。
引用元:Google 画像検索に関するおすすめの方法から抜粋
「高画質」ということばをどう解釈するのかなと思ったのですが。
説明部分を読むと、「ひどいのは辞めよう」「目をひくようにね」というくらいに聞こえます。
高画質・・・という言葉にフォーカスして、画素数をあげるとか、圧縮しない、とかってするとサイトスピードに影響してしまいます。
なので、私の中では、「見たくなる画像が高画質」という解釈にしています。
画像に情報を追加
画像に記述的なタイトル、キャプション、ファイル名、テキストを含める、ことがすすめられています。

このポイントは、以下の記事でまとめました。
セマンティック マークアップ
Google ではページの HTML を解析して画像をインデックスに登録しますが、CSS の画像はインデックスに登録しません。
引用元:Google 画像検索に関するおすすめの方法から抜粋
これは、文や画像が「見出し1・見出し2・・・・」であるとか「画像」であるとかが分かるようなマークのことだそうでございます。コードに含まれる部分なので、これまたテーマにお任せでOKです。
公式ページに載っている「良い例(<img src=)」がコクーンで使われていました。

ありがたや・・・。
画像サイトマップを使用

画像サイトマップに情報を追加することで、画像に関する詳細情報を Google に提供し、サイトマップの情報を使用しなければ検出されない可能性のある画像の URL を指定できます。
引用元:Google 画像検索に関するおすすめの方法から抜粋
私はまだ実施していないです。
・・・「自分はできている」と勘違いしてました★。
勘違いの結果分かったことは、画像サイトマップが無くても、画像検索結果に載ることは可能、ということ。
画像サイトマップはグーグルの公式ページで薦められていることですので、結果に載る可能性は高まるのだろうとは思いますけどね、体験から言えばゼッタイ必要条件ではないです。
画像サイトマップはプラグインで作れるそうです。
以下のページで2つのプラグインが紹介されていました(JETPACKとUdinra All Image Sitemap)。
ページの最後の方に各プラグインのメリットとデメリットの比較が表で示されていて分かりやすいです!
Udinra All Image Sitemapにしようかなと思ったら、以下のサイトの冒頭に不具合が出たバージョン情報があったため、迷っています。興味がある方は導入方法が分かりやすくありましたので参照してみてください。
JETPACKにしても、チョイチョイCocoonのフォーラムで見かけるような・・・。
個人的に、エラーが出るとめんどくさい、という一心でプラグインは少なく!という方針なので、私は画像サイトマップはやらないままになるかもしれません。
画像形式について

以下がサポートされています。
Google 画像検索では、BMP、GIF、JPEG、PNG、WebP、SVG の形式の画像をサポート
引用元:Google 画像検索に関するおすすめの方法から抜粋
この中でおススメなのはJPEGとPNGです。この2つは他のあらゆるソフトでもゼッタイにサポートされているからです。
写真は.jpg、それ以外は.pngで保存すると良いです。
もう少し詳しくは、以下でまとめております。
レスポンシブ画像
これは先ほどの「レスポンシブ画像技術」と同じ内容という理解です。

Cocoonは大丈夫です。
セーフサーチ向けに最適化
セーフサーチは、Google 検索結果で露骨な表現を含む画像、動画、ウェブサイトを表示するかブロックするかを指定する、アカウント内の設定です。
引用元:Google 画像検索に関するおすすめの方法から抜粋
そのような画像・動画があるブログを運営されている方は調べてみましょう。
ほとんどの場合は無視して大丈夫ですね。
おわりに

自分でがんばること
•分かりやすい記事タイトルと説明
•画像の圧縮
•高画質
•画像情報追加(別記事にまとめます)
•画像サイトマップ
•画像形式 セーサーチ向け対応
Cocoonで対応済み、またはオプションあり
•構造化データ
•レスポンシブ画像
•AMP対応
•高速化設定
•セマンティックマークアップ
すべてが必須というわけではないですし、「いかにも難しそう・・・」のところはCocoonテーマがカバーしてくれています。

できそうなところから取り入れていきたいですね!
今回飛ばしました、「画像情報の追加」を以下の記事でまとめております。


















コメント