FREE POWERPOINT TEMPLATES DESIGNのテンプレートを編集(記事内画像も同じく。)
画像SEO対策以前におさえておくべきポイントをまとめました。
「キーワード次第」は画像も同じ
記事を書く前にライバルチェックをすることはよく薦められていますよね。
(私は時々しかしていないのですが★。)

画像も同じです!
自分が書く記事のキーワードを使って画像検索をしてみることをおススメします。

例えば、「アドセンス 広告制限」で画像検索すると、グーグルからのお知らせのスクショ画像がたくさんでてきます。
以下の記事を書いたとき、そういう画像の中で目立つように意識してみました。
マットな感じで、アドセンスカラーと被らない色。グーグルからのお知らせのスクショは入れませんでした。
スクロールしないと見られない位置ではありますが、実際目立っていると思います。
画像検索をしてみると、記事冒頭のアイキャッチ画像だけではなく。

記事内画像も強い!
ということも分かると思います。
記事内画像のがたくさんある・・・と感じる場合のが多い気さえします。(それもキーワードによりますが。)
(私のアイキャッチは、初期は載っていましたが無くなりました。内容がイマイチだからかなと思います★。)
載りやすい画像を理解するのは中々難しいです。そこは自分のジャンルで実戦を積むのがベストです。傾向は、キーワードでホントに違ってきます。
注目!インフォグラフィック
見た目と分かりやすさの両方に効果的なのがインフォグラフィックです。
最近、画像SEO関連の記事で勧められているのを度々目にします。
(グーグルのページではないです。検索エンジン対策というよりは、ユーザビリティを上げるのに効果的で、それが画像SEO対策となり、結果的に流入を狙えるということかと思います。)

流行りでもありますね。
説明をWikipediaから引用します。
インフォグラフィックは、情報、データ、知識を視覚的に表現したものである。
引用元:Wikipedia インフォグラフィック
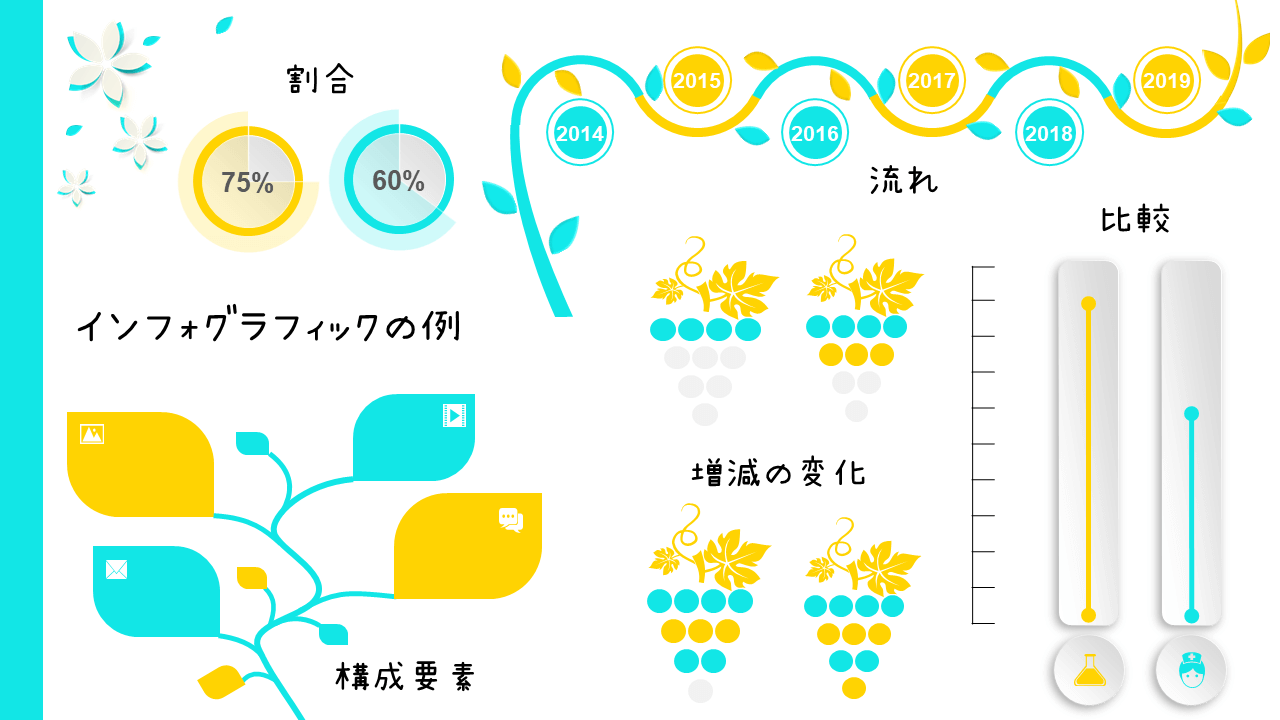
代表的な使い方は以下のような感じです。

情報を提示する際、上の例のように「割合・流れ・比較・構成要素・増減の変化」などを図で表すと分かりやすくなりますね。動作のイメージがイラストになっていることもあります。
上の例はかなりデザイン性が高いので、読者層によってはもっとずっとシンプルなもののが良いでしょう。
でも例えシンプルなものでも、自分で作るより、プロが作ったテンプレートに自分のデータを入れる方が速く・キレイにできます。
上の例のアイテムを1つでも自分で作ろうと思ったら・・・場合によっては30分コースだと思います。・・・無理!と思うものもあります。
イロイロなサイトがありますが、私は以下から見つけています。
このサイトから好きなパワーポイントのファイルをダウンロードすると、シートが50枚以上あるものも多く、たっぷりと、様々なインフォグラフィックがあります。
自分が求めるインフォグラフィックのパターンが何かしらあると思います。
言葉やデータをいれつつ編集して、PNGファイルとして保存すれば出来上がりです。(写真を挿入したらJPGのが良いです。)

シートがたくさんあるので、同じ記事に何枚も使えます。
画像の雰囲気を統一できるのも嬉しい!
Canvaにももちろんたくさんあります。ホーム画面にある「あらゆるものをデザイン」の検索ボックスに「Infographics」と入力すると、たくさん出てきます。
自分が描くシナリオのテンプレートが見つけにくいという場合は、以下のようなサイトでアイコンをダウンロードしてパワポやCanvaで思い通りに並べるというのも良いと思います。
ちなみに、載りにくい画像の特徴として思いつくのは、無編集のアイキャッチ画像です。あまり見かけないです。もちろん、出ているものもありますけどね。載りにくいという傾向はあると思います。
そのため、アイキャッチ画像を編集しない場合、あまり時間をかけずにパッと決めるほうが良いでしょう。ものすごく頑張って選んでも載る可能性は低いと思いますので、その分記事内容や記事内画像に注力するほうが効率はいいです。
画像SEO対策以前の基本

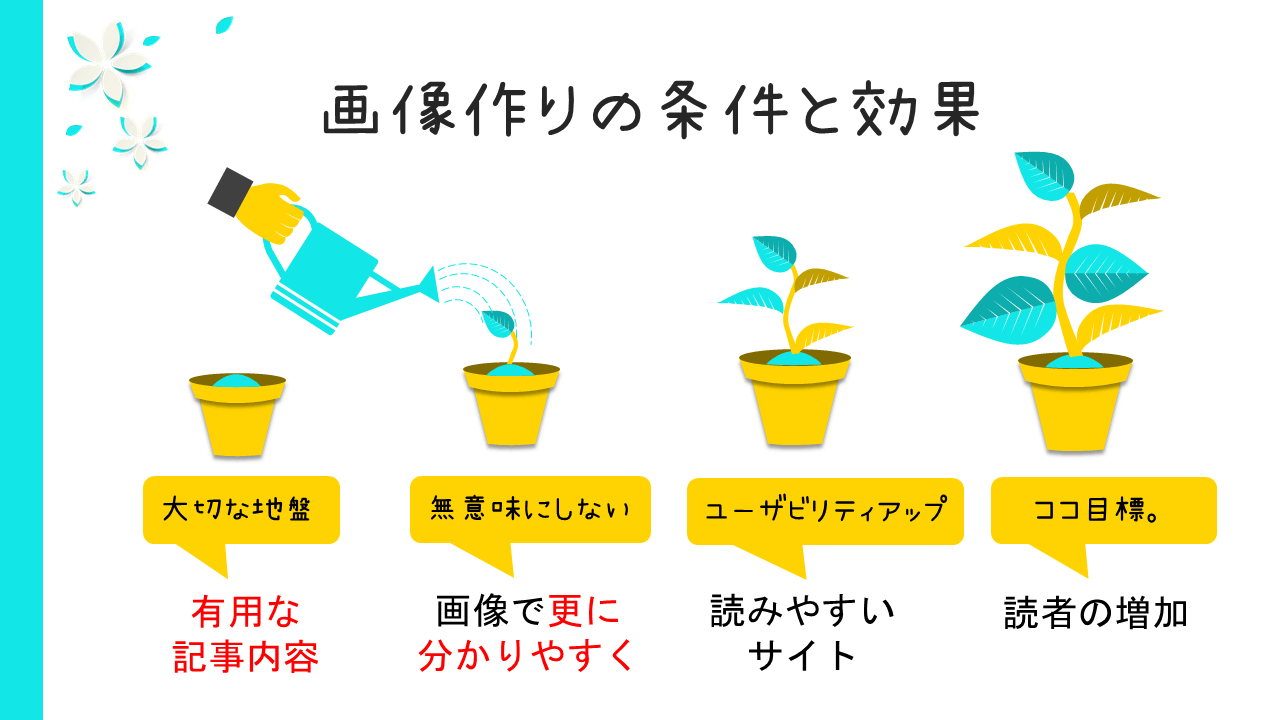
画像作りの条件と効果
有用な記事は大切な地盤
画像で更に分かりやすく(無意味にしないこと)
読みやすいサイトになる(ユーザビリティのアップ)
目標は読者の増加
具体的な画像SEO対策以前に、認識しておくべきポイントを以下のGoogle 画像検索に関するおすすめの方法という公式ページから抜粋してみました。

しっかりと読みましょう。
ページのトピックに関連したビジュアル コンテンツを使用
関連するテキストの近くに画像を配置
重要なテキストを画像に埋め込まない
あらゆるデバイスに対応したサイトを作成
有益で質の高いサイトを作成
画像用に優れた URL 構造を作成
引用元:Google 画像検索に関するおすすめの方法から抜粋 (文字装飾は筆者による。)
太字のところだけ考察します。
蛍光ペンの部分は文字通りですね。(そしてとても大切。)
重要なテキストを画像にいれない

これ、時々難しいです。
重要なポイントを見やすくしたいことがあるからです。
そういう場合、重要なテキスト、画像に入っちゃいます。
周囲のテキストで自然にカバーできる場合はいいのですが。
画像にあることを繰り返してテキストにすると、画像を見た読者にとっては情報の重複になります。
そういう場合の対策として、私は以下のような「トグルボックス」を利用するようにしています。まだ全部は修正できていないんですけど。
画像に重要なテキストがあり、繰り返して文字にすると冗長になると感じるとき、トグルボックスが便利!
こうしておくと、画像だけで良い方は無視できますし、必要な方はクリックで読めます。
画像内の文字は簡潔にするようにしていますが、モバイルで読むときにちょっと見づらいというのはあるので、この工夫はモバイルフレンドリーとも言えましょう。
あらゆるデバイスに対応したサイト
公式ページで続きを読みますと、「モバイルフレンドリー」にしてね、ということになると思います。
「モバイルフレンドリーテスト」は以下でできます。
画像用に優れた URL 構造を作成

どういう構造?
時々・・・グーグルのページってやっぱり、何だろう、頭がいい人が書いているのだろうと思ってしまいます。笑。

例をください・・・。
続きはこう書いてあります。
Google は画像について理解するために、URL パスやファイル名を参照します。URL を論理的に構成できるよう、画像コンテンツを分類することを検討してください。
引用元:Google 画像検索に関するおすすめの方法から抜粋
URLには、自分のドメインが含まれますね。なので、意味のあるドメインにしようね。というのが1つ。
「画像のURL構造」について言えば、WordPressの場合(テーマによるならCocoonの場合)、以下のようになっています。
https://blogstudynotes.com/wp-content/uploads/2020/10/try-exposed-in-image-search-result.jpg
蛍光ペン部分の画像フォルダは月別になっています。整然とはしていますが「論理的」かと言われると・・・。特に意味を理解するための手助けにはならないでしょう。
推測ですけど、このフォルダ構造を「画像コンテンツを分類」するために変える・・・という意味なのかと思うのですが。
高度すぎます。

ムリ。
ドメインはもうつけ終わっているので、このポイントは画像のファイル名を意味あるものにするという具体策でおしまいにしようと思います。
また、各記事のパーマリンクも意味あるものにするほうが良いだろうと思います。
プロの担当がいる企業サイトでもない限り、「画像コンテンツを分類」の部分は無視してOKだと思います。それをしたところで得られる効果も低いと思います。内容を充実させるほうが余程効果があるでしょう。
おわりに
調べれば調べるほど、まとめようとすればするほど、新しい情報がでてきます。
気合いをいれて、画像SEO対策についてまとめ始めた所にも関わらず。
最近グーグルの画像認識はものすごく高度だから、画像SEO対策いらないよ、という意見まで目にしました。

えーーーーー。そうなんですか・・・。
まぁ、だとしても、画像SEO対策の知識は良い画像作りにつなげられると思いますし、簡単にできることもあるので、知っておくに越したことはないです。
・・・初期の頃は誰でも記事で手一杯だと思います。私もそうでした。落ち着いた頃に取り組むくらいで良いでしょう。
以下の記事で、具体的な画像SEO対策についてまとめております。










コメント